Rgb 228,182,255 to Css #E4B6FF Color code html values
Css E4B6FF Hex Color Code for rgb 228,182,255
Css Html color #E4B6FF Hex color conversions, schemes, palette, combination, mixer, to rgb 228,182,255 colour codes.
Div Background-color : #E4B6FF
.div{ background-color : #E4B6FF; }
html #E4B6FF color code
Text/Font color #E4B6FF
.text{ color : #E4B6FF; }
My text html color #E4B6FF hex color code
Border html color #E4B6FF hex color code
.border{ border:3px solid : #E4B6FF; }
My div border color
Outline hex color #E4B6FF
.outline{ outline:2px solid #E4B6FF; }
My text outline color #E4B6FF
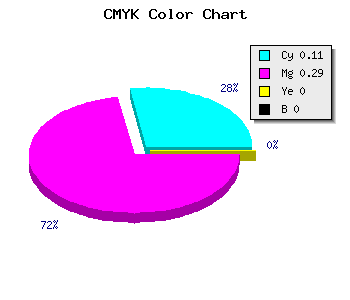
css #E4B6FF Color code html chart

|

|
css Text shadow : #E4B6FF color
.shadow{ text-shadow: 10px 10px 10px #E4B6FF; }
My text shadow
Css box shadow : #E4B6FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E4B6FF; }
My box shadow
Css Gradient html color #E4B6FF code
.gradient{ background-color:#E4B6FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E4B6FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E4B6FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E4B6FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E4B6FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E4B6FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E4B6FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E4B6FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E4B6FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E4B6FF Color code html values
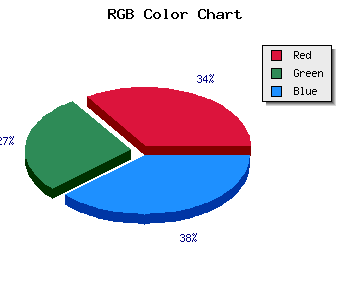
#E4B6FF hex color code has red green and blue "RGB color" in the proportion of 89.41% red, 71.37% green and 100% blue.
RGB percentage values corresponding to this are 228, 182, 255.
Html color #E4B6FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E4B6FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E4B6FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E4B6FF Hex Color Conversion

|

|
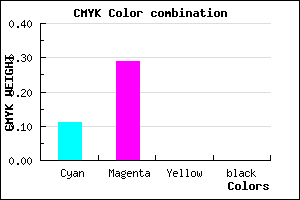
CMYK Css #E4B6FF Color code combination mixer
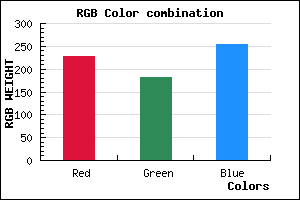
RGB Css #E4B6FF Color Code Combination Mixer
Css #E4B6FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E4B6FF hex color
a{ color: #E4B6FF; }
css h1,h2,h3,h4,h5,h6 : #E4B6FF
h1,h2,h3,h4,h5,h6{ color: #E4B6FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 228,182,255 Text color with hexadecimal code
Text font color is Rgb (228,182,255)
color css codes
Luminosity of css #E4B6FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #E4B6FF (228,182,255) #E4B6FF
- #D29DFA (210,157,250) #D29DFA
- #C084F5 (192,132,245) #C084F5
- #AE6BF0 (174,107,240) #AE6BF0
- #9C52EB (156,82,235) #9C52EB
- #8A39E6 (138,57,230) #8A39E6
- #7820E1 (120,32,225) #7820E1
- #6607DC (102,7,220) #6607DC
- #5400D7 (84,0,215) #5400D7
- #4200D2 (66,0,210) #4200D2
- #3000CD (48,0,205) #3000CD
- #1E00C8 (30,0,200) #1E00C8
Color Shades of css #E4B6FF hex color
Tints of css #E4B6FF hex color
- Darker/lighter shades: Hex color values:
- #1E00C8 (228,182,255) #1E00C8
- #F6C8FF (246,200,255) #F6C8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF