Rgb 228,146,236 to Css #E492EC Color code html values
Css E492EC Hex Color Code for rgb 228,146,236
Css Html color #E492EC Hex color conversions, schemes, palette, combination, mixer, to rgb 228,146,236 colour codes.
Div Background-color : #E492EC
.div{ background-color : #E492EC; }
html #E492EC color code
Text/Font color #E492EC
.text{ color : #E492EC; }
My text html color #E492EC hex color code
Border html color #E492EC hex color code
.border{ border:3px solid : #E492EC; }
My div border color
Outline hex color #E492EC
.outline{ outline:2px solid #E492EC; }
My text outline color #E492EC
css #E492EC Color code html chart

|

|
css Text shadow : #E492EC color
.shadow{ text-shadow: 10px 10px 10px #E492EC; }
My text shadow
Css box shadow : #E492EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E492EC; }
My box shadow
Css Gradient html color #E492EC code
.gradient{ background-color:#E492EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E492EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E492EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E492EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E492EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #E492EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E492EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E492EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E492EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E492EC Color code html values
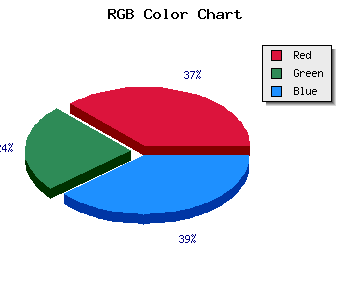
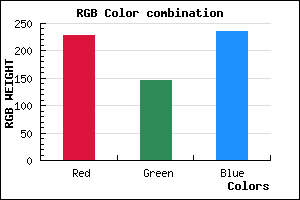
#E492EC hex color code has red green and blue "RGB color" in the proportion of 89.41% red, 57.25% green and 92.55% blue.
RGB percentage values corresponding to this are 228, 146, 236.
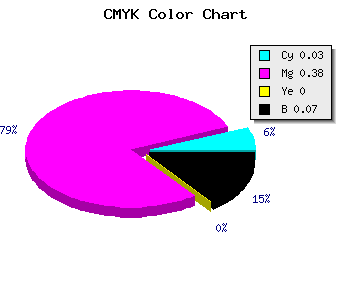
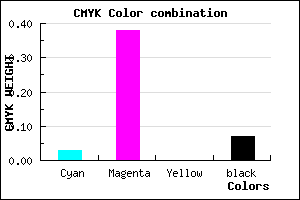
Html color #E492EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E492EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E492EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E492EC Hex Color Conversion

|

|
CMYK Css #E492EC Color code combination mixer
RGB Css #E492EC Color Code Combination Mixer
Css #E492EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E492EC hex color
a{ color: #E492EC; }
css h1,h2,h3,h4,h5,h6 : #E492EC
h1,h2,h3,h4,h5,h6{ color: #E492EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 228,146,236 Text color with hexadecimal code
Text font color is Rgb (228,146,236)
color css codes
Luminosity of css #E492EC hex color
- #130414 (1246228) #130414
- #3c0b41 (3935041) #3c0b41
- #64136b (6558571) #64136b
- #8d1b97 (9247639) #8d1b97
- #b522c2 (11870914) #b522c2
- #cf3bdd (13581277) #cf3bdd
- #da66e4 (14313188) #da66e4
- #e592ec (15045356) #e592ec
- #efbdf3 (15711731) #efbdf3
- #fae9fb (16443899) #fae9fb
- lighter/Darker shades: Hex values:
- #E492EC (228,146,236) #E492EC
- #D279E7 (210,121,231) #D279E7
- #C060E2 (192,96,226) #C060E2
- #AE47DD (174,71,221) #AE47DD
- #9C2ED8 (156,46,216) #9C2ED8
- #8A15D3 (138,21,211) #8A15D3
- #7800CE (120,0,206) #7800CE
- #6600C9 (102,0,201) #6600C9
- #5400C4 (84,0,196) #5400C4
- #4200BF (66,0,191) #4200BF
- #3000BA (48,0,186) #3000BA
- #1E00B5 (30,0,181) #1E00B5
Color Shades of css #E492EC hex color
Tints of css #E492EC hex color
- Darker/lighter shades: Hex color values:
- #1E00B5 (228,146,236) #1E00B5
- #F6A4FE (246,164,254) #F6A4FE
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF