Rgb 228,128,255 to Css #E480FF Color code html values
Css E480FF Hex Color Code for rgb 228,128,255
Css Html color #E480FF Hex color conversions, schemes, palette, combination, mixer, to rgb 228,128,255 colour codes.
Div Background-color : #E480FF
.div{ background-color : #E480FF; }
html #E480FF color code
Text/Font color #E480FF
.text{ color : #E480FF; }
My text html color #E480FF hex color code
Border html color #E480FF hex color code
.border{ border:3px solid : #E480FF; }
My div border color
Outline hex color #E480FF
.outline{ outline:2px solid #E480FF; }
My text outline color #E480FF
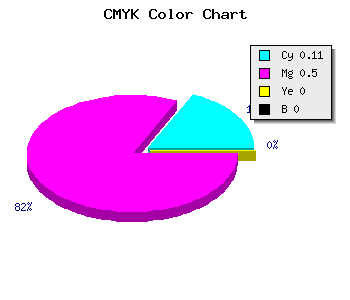
css #E480FF Color code html chart

|

|
css Text shadow : #E480FF color
.shadow{ text-shadow: 10px 10px 10px #E480FF; }
My text shadow
Css box shadow : #E480FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E480FF; }
My box shadow
Css Gradient html color #E480FF code
.gradient{ background-color:#E480FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E480FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E480FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E480FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E480FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E480FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E480FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E480FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E480FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E480FF Color code html values
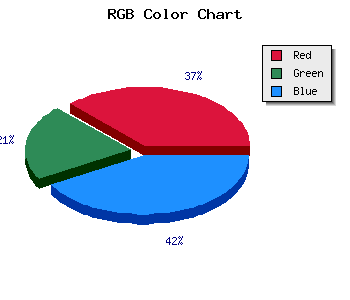
#E480FF hex color code has red green and blue "RGB color" in the proportion of 89.41% red, 50.2% green and 100% blue.
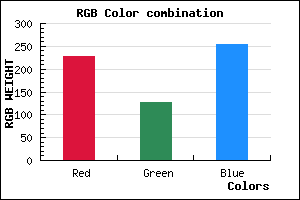
RGB percentage values corresponding to this are 228, 128, 255.
Html color #E480FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E480FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E480FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E480FF Hex Color Conversion

|

|
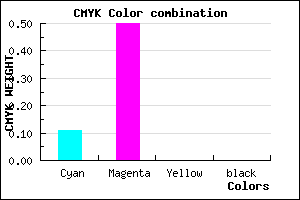
CMYK Css #E480FF Color code combination mixer
RGB Css #E480FF Color Code Combination Mixer
Css #E480FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E480FF hex color
a{ color: #E480FF; }
css h1,h2,h3,h4,h5,h6 : #E480FF
h1,h2,h3,h4,h5,h6{ color: #E480FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 228,128,255 Text color with hexadecimal code
Text font color is Rgb (228,128,255)
color css codes
Luminosity of css #E480FF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #E480FF (228,128,255) #E480FF
- #D267FA (210,103,250) #D267FA
- #C04EF5 (192,78,245) #C04EF5
- #AE35F0 (174,53,240) #AE35F0
- #9C1CEB (156,28,235) #9C1CEB
- #8A03E6 (138,3,230) #8A03E6
- #7800E1 (120,0,225) #7800E1
- #6600DC (102,0,220) #6600DC
- #5400D7 (84,0,215) #5400D7
- #4200D2 (66,0,210) #4200D2
- #3000CD (48,0,205) #3000CD
- #1E00C8 (30,0,200) #1E00C8
Color Shades of css #E480FF hex color
Tints of css #E480FF hex color
- Darker/lighter shades: Hex color values:
- #1E00C8 (228,128,255) #1E00C8
- #F692FF (246,146,255) #F692FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF