Rgb 228,108,108 to Css #E46C6C Color code html values
Css E46C6C Hex Color Code for rgb 228,108,108
Css Html color #E46C6C Hex color conversions, schemes, palette, combination, mixer, to rgb 228,108,108 colour codes.
Div Background-color : #E46C6C
.div{ background-color : #E46C6C; }
html #E46C6C color code
Text/Font color #E46C6C
.text{ color : #E46C6C; }
My text html color #E46C6C hex color code
Border html color #E46C6C hex color code
.border{ border:3px solid : #E46C6C; }
My div border color
Outline hex color #E46C6C
.outline{ outline:2px solid #E46C6C; }
My text outline color #E46C6C
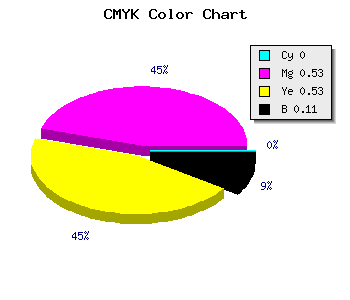
css #E46C6C Color code html chart

|

|
css Text shadow : #E46C6C color
.shadow{ text-shadow: 10px 10px 10px #E46C6C; }
My text shadow
Css box shadow : #E46C6C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E46C6C; }
My box shadow
Css Gradient html color #E46C6C code
.gradient{ background-color:#E46C6C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E46C6C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E46C6C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E46C6C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E46C6C 0%, #00000C 100%); background-image:linear-gradient(180deg, #E46C6C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E46C6C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E46C6C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E46C6C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E46C6C Color code html values
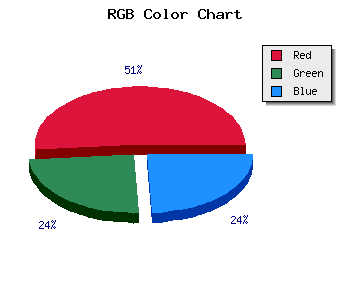
#E46C6C hex color code has red green and blue "RGB color" in the proportion of 89.41% red, 42.35% green and 42.35% blue.
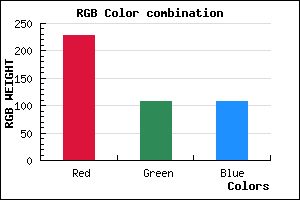
RGB percentage values corresponding to this are 228, 108, 108.
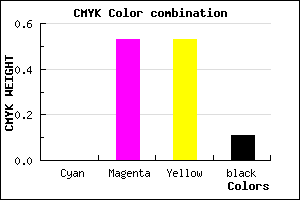
Html color #E46C6C has 0% cyan, 0% magenta, 0% yellow and 27% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E46C6C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E46C6C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E46C6C Hex Color Conversion

|

|
CMYK Css #E46C6C Color code combination mixer
RGB Css #E46C6C Color Code Combination Mixer
Css #E46C6C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E46C6C hex color
a{ color: #E46C6C; }
css h1,h2,h3,h4,h5,h6 : #E46C6C
h1,h2,h3,h4,h5,h6{ color: #E46C6C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 228,108,108 Text color with hexadecimal code
Text font color is Rgb (228,108,108)
color css codes
Luminosity of css #E46C6C hex color
- #140404 (1311748) #140404
- #400c0c (4197388) #400c0c
- #6a1414 (6951956) #6a1414
- #961c1c (9837596) #961c1c
- #c12323 (12657443) #c12323
- #db3d3d (14368061) #db3d3d
- #e36767 (14903143) #e36767
- #eb9393 (15438739) #eb9393
- #f3bdbd (15973821) #f3bdbd
- #fbe9e9 (16509417) #fbe9e9
- lighter/Darker shades: Hex values:
- #E46C6C (228,108,108) #E46C6C
- #D25367 (210,83,103) #D25367
- #C03A62 (192,58,98) #C03A62
- #AE215D (174,33,93) #AE215D
- #9C0858 (156,8,88) #9C0858
- #8A0053 (138,0,83) #8A0053
- #78004E (120,0,78) #78004E
- #660049 (102,0,73) #660049
- #540044 (84,0,68) #540044
- #42003F (66,0,63) #42003F
- #30003A (48,0,58) #30003A
- #1E0035 (30,0,53) #1E0035
Color Shades of css #E46C6C hex color
Tints of css #E46C6C hex color
- Darker/lighter shades: Hex color values:
- #1E0035 (228,108,108) #1E0035
- #F67E7E (246,126,126) #F67E7E
- #FF9090 (255,144,144) #FF9090
- #FFA2A2 (255,162,162) #FFA2A2
- #FFB4B4 (255,180,180) #FFB4B4
- #FFC6C6 (255,198,198) #FFC6C6
- #FFD8D8 (255,216,216) #FFD8D8
- #FFEAEA (255,234,234) #FFEAEA
- #FFFCFC (255,252,252) #FFFCFC
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF