Rgb 227,60,220 to Css #E33CDC Color code html values
Css E33CDC Hex Color Code for rgb 227,60,220
Css Html color #E33CDC Hex color conversions, schemes, palette, combination, mixer, to rgb 227,60,220 colour codes.
Div Background-color : #E33CDC
.div{ background-color : #E33CDC; }
html #E33CDC color code
Text/Font color #E33CDC
.text{ color : #E33CDC; }
My text html color #E33CDC hex color code
Border html color #E33CDC hex color code
.border{ border:3px solid : #E33CDC; }
My div border color
Outline hex color #E33CDC
.outline{ outline:2px solid #E33CDC; }
My text outline color #E33CDC
css #E33CDC Color code html chart

|

|
css Text shadow : #E33CDC color
.shadow{ text-shadow: 10px 10px 10px #E33CDC; }
My text shadow
Css box shadow : #E33CDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E33CDC; }
My box shadow
Css Gradient html color #E33CDC code
.gradient{ background-color:#E33CDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E33CDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E33CDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E33CDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E33CDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #E33CDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E33CDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E33CDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E33CDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E33CDC Color code html values
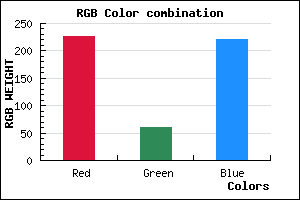
#E33CDC hex color code has red green and blue "RGB color" in the proportion of 89.02% red, 23.53% green and 86.27% blue.
RGB percentage values corresponding to this are 227, 60, 220.
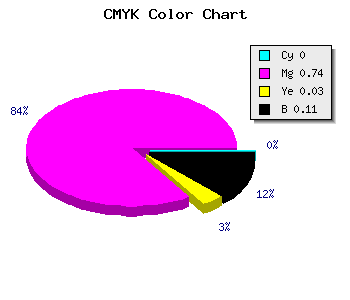
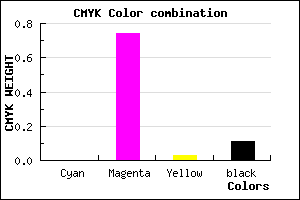
Html color #E33CDC has 0% cyan, 0% magenta, 0% yellow and 28% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E33CDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E33CDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E33CDC Hex Color Conversion

|

|
CMYK Css #E33CDC Color code combination mixer
RGB Css #E33CDC Color Code Combination Mixer
Css #E33CDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E33CDC hex color
a{ color: #E33CDC; }
css h1,h2,h3,h4,h5,h6 : #E33CDC
h1,h2,h3,h4,h5,h6{ color: #E33CDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 227,60,220 Text color with hexadecimal code
Text font color is Rgb (227,60,220)
color css codes
Luminosity of css #E33CDC hex color
- #150314 (1377044) #150314
- #420a3f (4327999) #420a3f
- #6e1069 (7213161) #6e1069
- #9c1694 (10229396) #9c1694
- #c71dbd (13049277) #c71dbd
- #e236d8 (14825176) #e236d8
- #e862e0 (15229664) #e862e0
- #ef8fe9 (15699945) #ef8fe9
- #f5bbf2 (16104434) #f5bbf2
- #fce8fb (16574715) #fce8fb
- lighter/Darker shades: Hex values:
- #E33CDC (227,60,220) #E33CDC
- #D123D7 (209,35,215) #D123D7
- #BF0AD2 (191,10,210) #BF0AD2
- #AD00CD (173,0,205) #AD00CD
- #9B00C8 (155,0,200) #9B00C8
- #8900C3 (137,0,195) #8900C3
- #7700BE (119,0,190) #7700BE
- #6500B9 (101,0,185) #6500B9
- #5300B4 (83,0,180) #5300B4
- #4100AF (65,0,175) #4100AF
- #2F00AA (47,0,170) #2F00AA
- #1D00A5 (29,0,165) #1D00A5
Color Shades of css #E33CDC hex color
Tints of css #E33CDC hex color
- Darker/lighter shades: Hex color values:
- #1D00A5 (227,60,220) #1D00A5
- #F54EEE (245,78,238) #F54EEE
- #FF60FF (255,96,255) #FF60FF
- #FF72FF (255,114,255) #FF72FF
- #FF84FF (255,132,255) #FF84FF
- #FF96FF (255,150,255) #FF96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF