Rgb 227,125,255 to Css #E37DFF Color code html values
Css E37DFF Hex Color Code for rgb 227,125,255
Css Html color #E37DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 227,125,255 colour codes.
Div Background-color : #E37DFF
.div{ background-color : #E37DFF; }
html #E37DFF color code
Text/Font color #E37DFF
.text{ color : #E37DFF; }
My text html color #E37DFF hex color code
Border html color #E37DFF hex color code
.border{ border:3px solid : #E37DFF; }
My div border color
Outline hex color #E37DFF
.outline{ outline:2px solid #E37DFF; }
My text outline color #E37DFF
css #E37DFF Color code html chart

|

|
css Text shadow : #E37DFF color
.shadow{ text-shadow: 10px 10px 10px #E37DFF; }
My text shadow
Css box shadow : #E37DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E37DFF; }
My box shadow
Css Gradient html color #E37DFF code
.gradient{ background-color:#E37DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E37DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E37DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E37DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E37DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E37DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E37DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E37DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E37DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E37DFF Color code html values
#E37DFF hex color code has red green and blue "RGB color" in the proportion of 89.02% red, 49.02% green and 100% blue.
RGB percentage values corresponding to this are 227, 125, 255.
Html color #E37DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E37DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E37DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E37DFF Hex Color Conversion

|

|
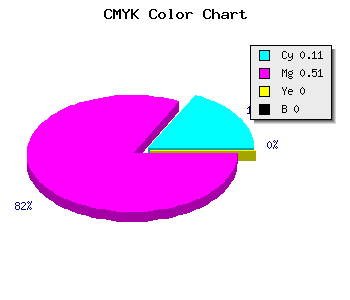
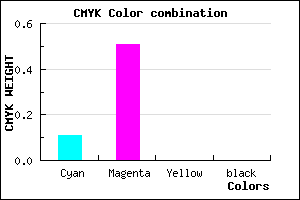
CMYK Css #E37DFF Color code combination mixer
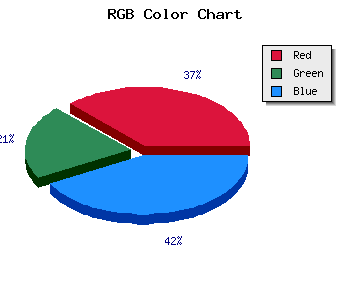
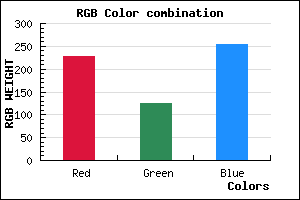
RGB Css #E37DFF Color Code Combination Mixer
Css #E37DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E37DFF hex color
a{ color: #E37DFF; }
css h1,h2,h3,h4,h5,h6 : #E37DFF
h1,h2,h3,h4,h5,h6{ color: #E37DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 227,125,255 Text color with hexadecimal code
Text font color is Rgb (227,125,255)
color css codes
Luminosity of css #E37DFF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #E37DFF (227,125,255) #E37DFF
- #D164FA (209,100,250) #D164FA
- #BF4BF5 (191,75,245) #BF4BF5
- #AD32F0 (173,50,240) #AD32F0
- #9B19EB (155,25,235) #9B19EB
- #8900E6 (137,0,230) #8900E6
- #7700E1 (119,0,225) #7700E1
- #6500DC (101,0,220) #6500DC
- #5300D7 (83,0,215) #5300D7
- #4100D2 (65,0,210) #4100D2
- #2F00CD (47,0,205) #2F00CD
- #1D00C8 (29,0,200) #1D00C8
Color Shades of css #E37DFF hex color
Tints of css #E37DFF hex color
- Darker/lighter shades: Hex color values:
- #1D00C8 (227,125,255) #1D00C8
- #F58FFF (245,143,255) #F58FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF