Rgb 226,84,252 to Css #E254FC Color code html values
Css E254FC Hex Color Code for rgb 226,84,252
Css Html color #E254FC Hex color conversions, schemes, palette, combination, mixer, to rgb 226,84,252 colour codes.
Div Background-color : #E254FC
.div{ background-color : #E254FC; }
html #E254FC color code
Text/Font color #E254FC
.text{ color : #E254FC; }
My text html color #E254FC hex color code
Border html color #E254FC hex color code
.border{ border:3px solid : #E254FC; }
My div border color
Outline hex color #E254FC
.outline{ outline:2px solid #E254FC; }
My text outline color #E254FC
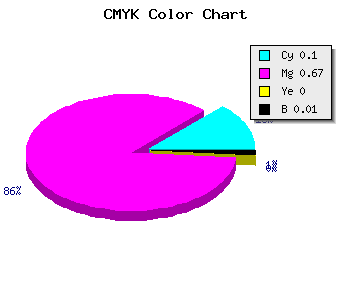
css #E254FC Color code html chart

|

|
css Text shadow : #E254FC color
.shadow{ text-shadow: 10px 10px 10px #E254FC; }
My text shadow
Css box shadow : #E254FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E254FC; }
My box shadow
Css Gradient html color #E254FC code
.gradient{ background-color:#E254FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E254FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E254FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E254FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E254FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #E254FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E254FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E254FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E254FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E254FC Color code html values
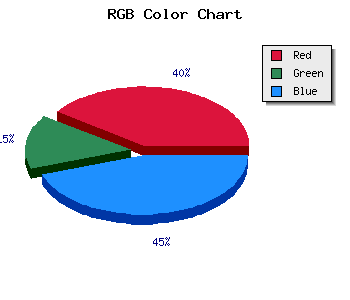
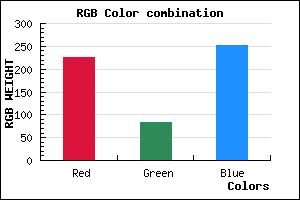
#E254FC hex color code has red green and blue "RGB color" in the proportion of 88.63% red, 32.94% green and 98.82% blue.
RGB percentage values corresponding to this are 226, 84, 252.
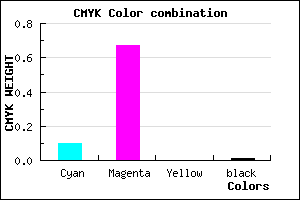
Html color #E254FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E254FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E254FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E254FC Hex Color Conversion

|

|
CMYK Css #E254FC Color code combination mixer
RGB Css #E254FC Color Code Combination Mixer
Css #E254FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E254FC hex color
a{ color: #E254FC; }
css h1,h2,h3,h4,h5,h6 : #E254FC
h1,h2,h3,h4,h5,h6{ color: #E254FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 226,84,252 Text color with hexadecimal code
Text font color is Rgb (226,84,252)
color css codes
Luminosity of css #E254FC hex color
- #140018 (1310744) #140018
- #3f014b (4129099) #3f014b
- #69027c (6881916) #69027c
- #9503af (9765807) #9503af
- #be04e0 (12453088) #be04e0
- #d91dfb (14228987) #d91dfb
- #e14efc (14765820) #e14efc
- #ea81fd (15368701) #ea81fd
- #f2b2fe (15905534) #f2b2fe
- #fbe5ff (16508415) #fbe5ff
- lighter/Darker shades: Hex values:
- #E254FC (226,84,252) #E254FC
- #D03BF7 (208,59,247) #D03BF7
- #BE22F2 (190,34,242) #BE22F2
- #AC09ED (172,9,237) #AC09ED
- #9A00E8 (154,0,232) #9A00E8
- #8800E3 (136,0,227) #8800E3
- #7600DE (118,0,222) #7600DE
- #6400D9 (100,0,217) #6400D9
- #5200D4 (82,0,212) #5200D4
- #4000CF (64,0,207) #4000CF
- #2E00CA (46,0,202) #2E00CA
- #1C00C5 (28,0,197) #1C00C5
Color Shades of css #E254FC hex color
Tints of css #E254FC hex color
- Darker/lighter shades: Hex color values:
- #1C00C5 (226,84,252) #1C00C5
- #F466FF (244,102,255) #F466FF
- #FF78FF (255,120,255) #FF78FF
- #FF8AFF (255,138,255) #FF8AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF