Rgb 226,155,250 to Css #E29BFA Color code html values
Css E29BFA Hex Color Code for rgb 226,155,250
Css Html color #E29BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 226,155,250 colour codes.
Div Background-color : #E29BFA
.div{ background-color : #E29BFA; }
html #E29BFA color code
Text/Font color #E29BFA
.text{ color : #E29BFA; }
My text html color #E29BFA hex color code
Border html color #E29BFA hex color code
.border{ border:3px solid : #E29BFA; }
My div border color
Outline hex color #E29BFA
.outline{ outline:2px solid #E29BFA; }
My text outline color #E29BFA
css #E29BFA Color code html chart

|

|
css Text shadow : #E29BFA color
.shadow{ text-shadow: 10px 10px 10px #E29BFA; }
My text shadow
Css box shadow : #E29BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E29BFA; }
My box shadow
Css Gradient html color #E29BFA code
.gradient{ background-color:#E29BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E29BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E29BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E29BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E29BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E29BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E29BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E29BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E29BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E29BFA Color code html values
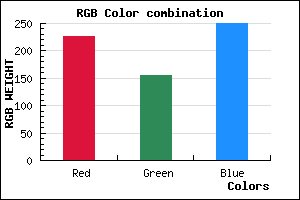
#E29BFA hex color code has red green and blue "RGB color" in the proportion of 88.63% red, 60.78% green and 98.04% blue.
RGB percentage values corresponding to this are 226, 155, 250.
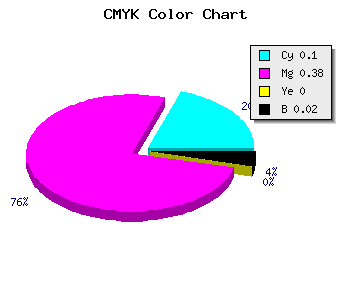
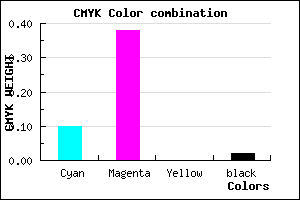
Html color #E29BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E29BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E29BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E29BFA Hex Color Conversion

|

|
CMYK Css #E29BFA Color code combination mixer
RGB Css #E29BFA Color Code Combination Mixer
Css #E29BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E29BFA hex color
a{ color: #E29BFA; }
css h1,h2,h3,h4,h5,h6 : #E29BFA
h1,h2,h3,h4,h5,h6{ color: #E29BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 226,155,250 Text color with hexadecimal code
Text font color is Rgb (226,155,250)
color css codes
Luminosity of css #E29BFA hex color
- #110117 (1114391) #110117
- #370448 (3605576) #370448
- #5c0678 (6030968) #5c0678
- #8208aa (8521898) #8208aa
- #a60bd9 (10882009) #a60bd9
- #c124f4 (12657908) #c124f4
- #ce53f7 (13521911) #ce53f7
- #dc85f9 (14452217) #dc85f9
- #eab5fb (15382011) #eab5fb
- #f8e6fe (16312062) #f8e6fe
- lighter/Darker shades: Hex values:
- #E29BFA (226,155,250) #E29BFA
- #D082F5 (208,130,245) #D082F5
- #BE69F0 (190,105,240) #BE69F0
- #AC50EB (172,80,235) #AC50EB
- #9A37E6 (154,55,230) #9A37E6
- #881EE1 (136,30,225) #881EE1
- #7605DC (118,5,220) #7605DC
- #6400D7 (100,0,215) #6400D7
- #5200D2 (82,0,210) #5200D2
- #4000CD (64,0,205) #4000CD
- #2E00C8 (46,0,200) #2E00C8
- #1C00C3 (28,0,195) #1C00C3
Color Shades of css #E29BFA hex color
Tints of css #E29BFA hex color
- Darker/lighter shades: Hex color values:
- #1C00C3 (226,155,250) #1C00C3
- #F4ADFF (244,173,255) #F4ADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF