Rgb 226,126,255 to Css #E27EFF Color code html values
Css E27EFF Hex Color Code for rgb 226,126,255
Css Html color #E27EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 226,126,255 colour codes.
Div Background-color : #E27EFF
.div{ background-color : #E27EFF; }
html #E27EFF color code
Text/Font color #E27EFF
.text{ color : #E27EFF; }
My text html color #E27EFF hex color code
Border html color #E27EFF hex color code
.border{ border:3px solid : #E27EFF; }
My div border color
Outline hex color #E27EFF
.outline{ outline:2px solid #E27EFF; }
My text outline color #E27EFF
css #E27EFF Color code html chart

|

|
css Text shadow : #E27EFF color
.shadow{ text-shadow: 10px 10px 10px #E27EFF; }
My text shadow
Css box shadow : #E27EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E27EFF; }
My box shadow
Css Gradient html color #E27EFF code
.gradient{ background-color:#E27EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E27EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E27EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E27EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E27EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E27EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E27EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E27EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E27EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E27EFF Color code html values
#E27EFF hex color code has red green and blue "RGB color" in the proportion of 88.63% red, 49.41% green and 100% blue.
RGB percentage values corresponding to this are 226, 126, 255.
Html color #E27EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E27EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E27EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E27EFF Hex Color Conversion

|

|
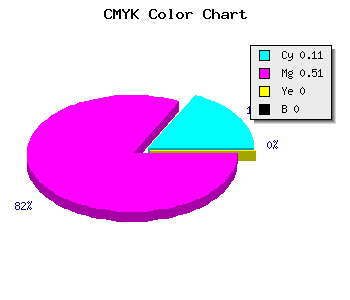
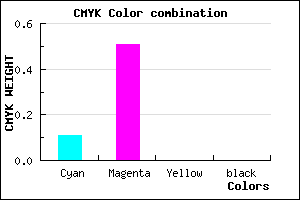
CMYK Css #E27EFF Color code combination mixer
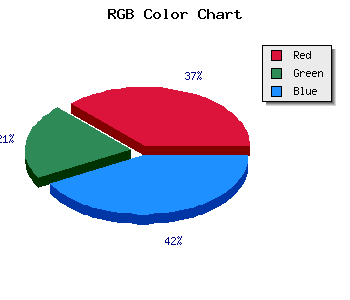
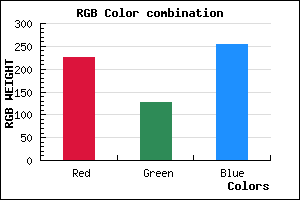
RGB Css #E27EFF Color Code Combination Mixer
Css #E27EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E27EFF hex color
a{ color: #E27EFF; }
css h1,h2,h3,h4,h5,h6 : #E27EFF
h1,h2,h3,h4,h5,h6{ color: #E27EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 226,126,255 Text color with hexadecimal code
Text font color is Rgb (226,126,255)
color css codes
Luminosity of css #E27EFF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #E27EFF (226,126,255) #E27EFF
- #D065FA (208,101,250) #D065FA
- #BE4CF5 (190,76,245) #BE4CF5
- #AC33F0 (172,51,240) #AC33F0
- #9A1AEB (154,26,235) #9A1AEB
- #8801E6 (136,1,230) #8801E6
- #7600E1 (118,0,225) #7600E1
- #6400DC (100,0,220) #6400DC
- #5200D7 (82,0,215) #5200D7
- #4000D2 (64,0,210) #4000D2
- #2E00CD (46,0,205) #2E00CD
- #1C00C8 (28,0,200) #1C00C8
Color Shades of css #E27EFF hex color
Tints of css #E27EFF hex color
- Darker/lighter shades: Hex color values:
- #1C00C8 (226,126,255) #1C00C8
- #F490FF (244,144,255) #F490FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF