Rgb 225,164,254 to Css #E1A4FE Color code html values
Css E1A4FE Hex Color Code for rgb 225,164,254
Css Html color #E1A4FE Hex color conversions, schemes, palette, combination, mixer, to rgb 225,164,254 colour codes.
Div Background-color : #E1A4FE
.div{ background-color : #E1A4FE; }
html #E1A4FE color code
Text/Font color #E1A4FE
.text{ color : #E1A4FE; }
My text html color #E1A4FE hex color code
Border html color #E1A4FE hex color code
.border{ border:3px solid : #E1A4FE; }
My div border color
Outline hex color #E1A4FE
.outline{ outline:2px solid #E1A4FE; }
My text outline color #E1A4FE
css #E1A4FE Color code html chart

|

|
css Text shadow : #E1A4FE color
.shadow{ text-shadow: 10px 10px 10px #E1A4FE; }
My text shadow
Css box shadow : #E1A4FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E1A4FE; }
My box shadow
Css Gradient html color #E1A4FE code
.gradient{ background-color:#E1A4FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E1A4FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E1A4FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E1A4FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E1A4FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #E1A4FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E1A4FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E1A4FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E1A4FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E1A4FE Color code html values
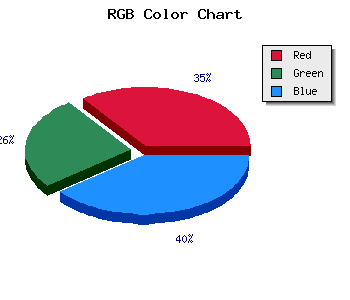
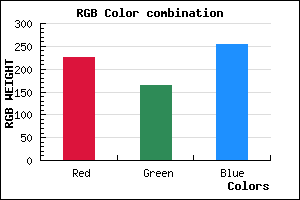
#E1A4FE hex color code has red green and blue "RGB color" in the proportion of 88.24% red, 64.31% green and 99.61% blue.
RGB percentage values corresponding to this are 225, 164, 254.
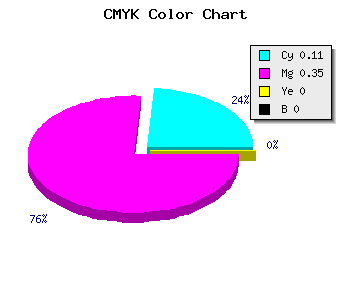
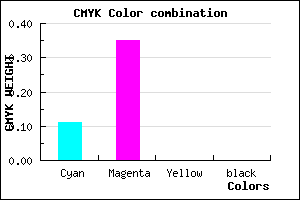
Html color #E1A4FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E1A4FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E1A4FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E1A4FE Hex Color Conversion

|

|
CMYK Css #E1A4FE Color code combination mixer
RGB Css #E1A4FE Color Code Combination Mixer
Css #E1A4FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E1A4FE hex color
a{ color: #E1A4FE; }
css h1,h2,h3,h4,h5,h6 : #E1A4FE
h1,h2,h3,h4,h5,h6{ color: #E1A4FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 225,164,254 Text color with hexadecimal code
Text font color is Rgb (225,164,254)
color css codes
Luminosity of css #E1A4FE hex color
- #100018 (1048600) #100018
- #34014b (3408203) #34014b
- #55017d (5570941) #55017d
- #7902b0 (7930544) #7902b0
- #9b03e1 (10159073) #9b03e1
- #b51cfc (11869436) #b51cfc
- #c54dfd (12930557) #c54dfd
- #d681fd (14057981) #d681fd
- #e6b2fe (15119102) #e6b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #E1A4FE (225,164,254) #E1A4FE
- #CF8BF9 (207,139,249) #CF8BF9
- #BD72F4 (189,114,244) #BD72F4
- #AB59EF (171,89,239) #AB59EF
- #9940EA (153,64,234) #9940EA
- #8727E5 (135,39,229) #8727E5
- #750EE0 (117,14,224) #750EE0
- #6300DB (99,0,219) #6300DB
- #5100D6 (81,0,214) #5100D6
- #3F00D1 (63,0,209) #3F00D1
- #2D00CC (45,0,204) #2D00CC
- #1B00C7 (27,0,199) #1B00C7
Color Shades of css #E1A4FE hex color
Tints of css #E1A4FE hex color
- Darker/lighter shades: Hex color values:
- #1B00C7 (225,164,254) #1B00C7
- #F3B6FF (243,182,255) #F3B6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF