Rgb 225,157,222 to Css #E19DDE Color code html values
Css E19DDE Hex Color Code for rgb 225,157,222
Css Html color #E19DDE Hex color conversions, schemes, palette, combination, mixer, to rgb 225,157,222 colour codes.
Div Background-color : #E19DDE
.div{ background-color : #E19DDE; }
html #E19DDE color code
Text/Font color #E19DDE
.text{ color : #E19DDE; }
My text html color #E19DDE hex color code
Border html color #E19DDE hex color code
.border{ border:3px solid : #E19DDE; }
My div border color
Outline hex color #E19DDE
.outline{ outline:2px solid #E19DDE; }
My text outline color #E19DDE
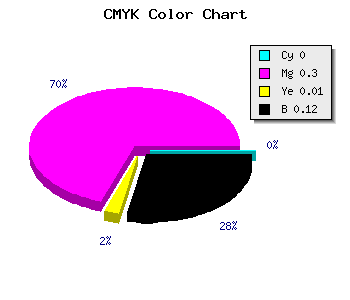
css #E19DDE Color code html chart

|

|
css Text shadow : #E19DDE color
.shadow{ text-shadow: 10px 10px 10px #E19DDE; }
My text shadow
Css box shadow : #E19DDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E19DDE; }
My box shadow
Css Gradient html color #E19DDE code
.gradient{ background-color:#E19DDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E19DDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E19DDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E19DDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E19DDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #E19DDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E19DDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E19DDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E19DDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E19DDE Color code html values
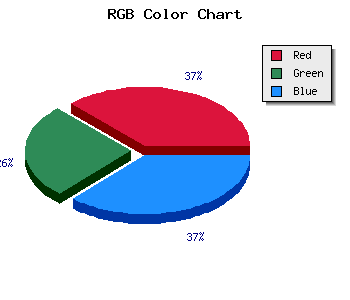
#E19DDE hex color code has red green and blue "RGB color" in the proportion of 88.24% red, 61.57% green and 87.06% blue.
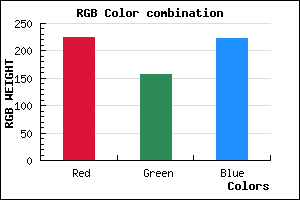
RGB percentage values corresponding to this are 225, 157, 222.
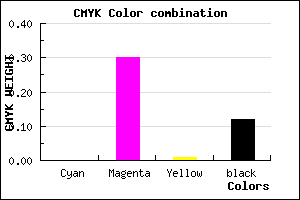
Html color #E19DDE has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E19DDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E19DDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E19DDE Hex Color Conversion

|

|
CMYK Css #E19DDE Color code combination mixer
RGB Css #E19DDE Color Code Combination Mixer
Css #E19DDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E19DDE hex color
a{ color: #E19DDE; }
css h1,h2,h3,h4,h5,h6 : #E19DDE
h1,h2,h3,h4,h5,h6{ color: #E19DDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 225,157,222 Text color with hexadecimal code
Text font color is Rgb (225,157,222)
color css codes
Luminosity of css #E19DDE hex color
- #120612 (1181202) #120612
- #3a1238 (3805752) #3a1238
- #601e5c (6299228) #601e5c
- #882a83 (8923779) #882a83
- #ae36a7 (11417255) #ae36a7
- #c94fc2 (13193154) #c94fc2
- #d575cf (13989327) #d575cf
- #e19ddd (14786013) #e19ddd
- #edc3ea (15582186) #edc3ea
- #f9ebf8 (16378872) #f9ebf8
- lighter/Darker shades: Hex values:
- #E19DDE (225,157,222) #E19DDE
- #CF84D9 (207,132,217) #CF84D9
- #BD6BD4 (189,107,212) #BD6BD4
- #AB52CF (171,82,207) #AB52CF
- #9939CA (153,57,202) #9939CA
- #8720C5 (135,32,197) #8720C5
- #7507C0 (117,7,192) #7507C0
- #6300BB (99,0,187) #6300BB
- #5100B6 (81,0,182) #5100B6
- #3F00B1 (63,0,177) #3F00B1
- #2D00AC (45,0,172) #2D00AC
- #1B00A7 (27,0,167) #1B00A7
Color Shades of css #E19DDE hex color
Tints of css #E19DDE hex color
- Darker/lighter shades: Hex color values:
- #1B00A7 (225,157,222) #1B00A7
- #F3AFF0 (243,175,240) #F3AFF0
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF