Rgb 225,156,255 to Css #E19CFF Color code html values
Css E19CFF Hex Color Code for rgb 225,156,255
Css Html color #E19CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 225,156,255 colour codes.
Div Background-color : #E19CFF
.div{ background-color : #E19CFF; }
html #E19CFF color code
Text/Font color #E19CFF
.text{ color : #E19CFF; }
My text html color #E19CFF hex color code
Border html color #E19CFF hex color code
.border{ border:3px solid : #E19CFF; }
My div border color
Outline hex color #E19CFF
.outline{ outline:2px solid #E19CFF; }
My text outline color #E19CFF
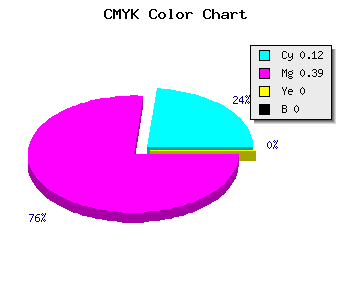
css #E19CFF Color code html chart

|

|
css Text shadow : #E19CFF color
.shadow{ text-shadow: 10px 10px 10px #E19CFF; }
My text shadow
Css box shadow : #E19CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E19CFF; }
My box shadow
Css Gradient html color #E19CFF code
.gradient{ background-color:#E19CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E19CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E19CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E19CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E19CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E19CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E19CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E19CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E19CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E19CFF Color code html values
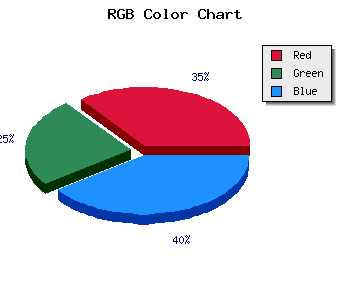
#E19CFF hex color code has red green and blue "RGB color" in the proportion of 88.24% red, 61.18% green and 100% blue.
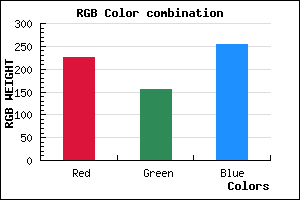
RGB percentage values corresponding to this are 225, 156, 255.
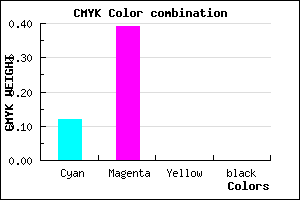
Html color #E19CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E19CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E19CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E19CFF Hex Color Conversion

|

|
CMYK Css #E19CFF Color code combination mixer
RGB Css #E19CFF Color Code Combination Mixer
Css #E19CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E19CFF hex color
a{ color: #E19CFF; }
css h1,h2,h3,h4,h5,h6 : #E19CFF
h1,h2,h3,h4,h5,h6{ color: #E19CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 225,156,255 Text color with hexadecimal code
Text font color is Rgb (225,156,255)
color css codes
Luminosity of css #E19CFF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #E19CFF (225,156,255) #E19CFF
- #CF83FA (207,131,250) #CF83FA
- #BD6AF5 (189,106,245) #BD6AF5
- #AB51F0 (171,81,240) #AB51F0
- #9938EB (153,56,235) #9938EB
- #871FE6 (135,31,230) #871FE6
- #7506E1 (117,6,225) #7506E1
- #6300DC (99,0,220) #6300DC
- #5100D7 (81,0,215) #5100D7
- #3F00D2 (63,0,210) #3F00D2
- #2D00CD (45,0,205) #2D00CD
- #1B00C8 (27,0,200) #1B00C8
Color Shades of css #E19CFF hex color
Tints of css #E19CFF hex color
- Darker/lighter shades: Hex color values:
- #1B00C8 (225,156,255) #1B00C8
- #F3AEFF (243,174,255) #F3AEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF