Rgb 225,100,252 to Css #E164FC Color code html values
Css E164FC Hex Color Code for rgb 225,100,252
Css Html color #E164FC Hex color conversions, schemes, palette, combination, mixer, to rgb 225,100,252 colour codes.
Div Background-color : #E164FC
.div{ background-color : #E164FC; }
html #E164FC color code
Text/Font color #E164FC
.text{ color : #E164FC; }
My text html color #E164FC hex color code
Border html color #E164FC hex color code
.border{ border:3px solid : #E164FC; }
My div border color
Outline hex color #E164FC
.outline{ outline:2px solid #E164FC; }
My text outline color #E164FC
css #E164FC Color code html chart

|

|
css Text shadow : #E164FC color
.shadow{ text-shadow: 10px 10px 10px #E164FC; }
My text shadow
Css box shadow : #E164FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E164FC; }
My box shadow
Css Gradient html color #E164FC code
.gradient{ background-color:#E164FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E164FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E164FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E164FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E164FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #E164FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E164FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E164FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E164FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E164FC Color code html values
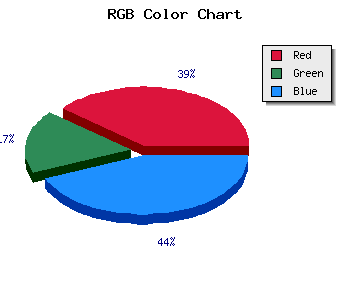
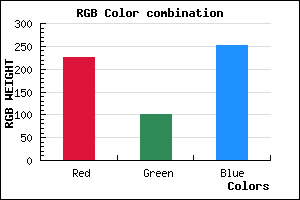
#E164FC hex color code has red green and blue "RGB color" in the proportion of 88.24% red, 39.22% green and 98.82% blue.
RGB percentage values corresponding to this are 225, 100, 252.
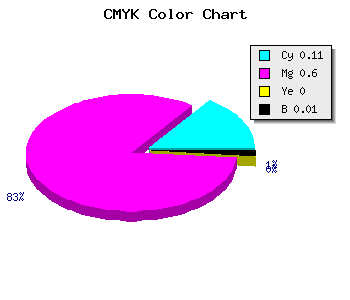
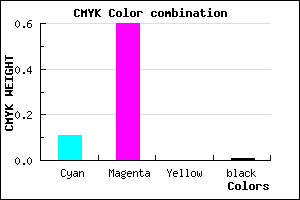
Html color #E164FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E164FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E164FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E164FC Hex Color Conversion

|

|
CMYK Css #E164FC Color code combination mixer
RGB Css #E164FC Color Code Combination Mixer
Css #E164FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E164FC hex color
a{ color: #E164FC; }
css h1,h2,h3,h4,h5,h6 : #E164FC
h1,h2,h3,h4,h5,h6{ color: #E164FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 225,100,252 Text color with hexadecimal code
Text font color is Rgb (225,100,252)
color css codes
Luminosity of css #E164FC hex color
- #130018 (1245208) #130018
- #3e014b (4063563) #3e014b
- #66027c (6685308) #66027c
- #9003af (9438127) #9003af
- #b904e0 (12125408) #b904e0
- #d31efa (13836026) #d31efa
- #dd4ffb (14503931) #dd4ffb
- #e782fc (15172348) #e782fc
- #f0b3fd (15774717) #f0b3fd
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #E164FC (225,100,252) #E164FC
- #CF4BF7 (207,75,247) #CF4BF7
- #BD32F2 (189,50,242) #BD32F2
- #AB19ED (171,25,237) #AB19ED
- #9900E8 (153,0,232) #9900E8
- #8700E3 (135,0,227) #8700E3
- #7500DE (117,0,222) #7500DE
- #6300D9 (99,0,217) #6300D9
- #5100D4 (81,0,212) #5100D4
- #3F00CF (63,0,207) #3F00CF
- #2D00CA (45,0,202) #2D00CA
- #1B00C5 (27,0,197) #1B00C5
Color Shades of css #E164FC hex color
Tints of css #E164FC hex color
- Darker/lighter shades: Hex color values:
- #1B00C5 (225,100,252) #1B00C5
- #F376FF (243,118,255) #F376FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF