Rgb 224,34,250 to Css #E022FA Color code html values
Css E022FA Hex Color Code for rgb 224,34,250
Css Html color #E022FA Hex color conversions, schemes, palette, combination, mixer, to rgb 224,34,250 colour codes.
Div Background-color : #E022FA
.div{ background-color : #E022FA; }
html #E022FA color code
Text/Font color #E022FA
.text{ color : #E022FA; }
My text html color #E022FA hex color code
Border html color #E022FA hex color code
.border{ border:3px solid : #E022FA; }
My div border color
Outline hex color #E022FA
.outline{ outline:2px solid #E022FA; }
My text outline color #E022FA
css #E022FA Color code html chart

|

|
css Text shadow : #E022FA color
.shadow{ text-shadow: 10px 10px 10px #E022FA; }
My text shadow
Css box shadow : #E022FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E022FA; }
My box shadow
Css Gradient html color #E022FA code
.gradient{ background-color:#E022FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E022FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E022FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E022FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E022FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E022FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E022FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E022FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E022FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E022FA Color code html values
#E022FA hex color code has red green and blue "RGB color" in the proportion of 87.84% red, 13.33% green and 98.04% blue.
RGB percentage values corresponding to this are 224, 34, 250.
Html color #E022FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E022FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E022FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E022FA Hex Color Conversion

|

|
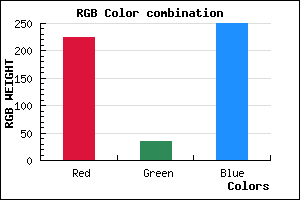
CMYK Css #E022FA Color code combination mixer
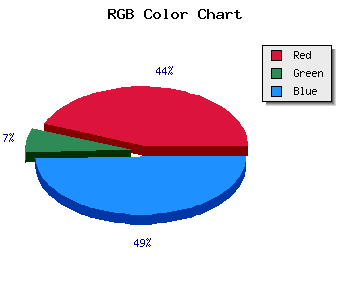
RGB Css #E022FA Color Code Combination Mixer
Css #E022FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E022FA hex color
a{ color: #E022FA; }
css h1,h2,h3,h4,h5,h6 : #E022FA
h1,h2,h3,h4,h5,h6{ color: #E022FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 224,34,250 Text color with hexadecimal code
Text font color is Rgb (224,34,250)
color css codes
Luminosity of css #E022FA hex color
- #150117 (1376535) #150117
- #41024a (4260426) #41024a
- #6c037b (7078779) #6c037b
- #9804ae (9962670) #9804ae
- #c305df (12781023) #c305df
- #de1efa (14556922) #de1efa
- #e54ffb (15028219) #e54ffb
- #ec82fc (15500028) #ec82fc
- #f4b3fd (16036861) #f4b3fd
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #E022FA (224,34,250) #E022FA
- #CE09F5 (206,9,245) #CE09F5
- #BC00F0 (188,0,240) #BC00F0
- #AA00EB (170,0,235) #AA00EB
- #9800E6 (152,0,230) #9800E6
- #8600E1 (134,0,225) #8600E1
- #7400DC (116,0,220) #7400DC
- #6200D7 (98,0,215) #6200D7
- #5000D2 (80,0,210) #5000D2
- #3E00CD (62,0,205) #3E00CD
- #2C00C8 (44,0,200) #2C00C8
- #1A00C3 (26,0,195) #1A00C3
Color Shades of css #E022FA hex color
Tints of css #E022FA hex color
- Darker/lighter shades: Hex color values:
- #1A00C3 (224,34,250) #1A00C3
- #F234FF (242,52,255) #F234FF
- #FF46FF (255,70,255) #FF46FF
- #FF58FF (255,88,255) #FF58FF
- #FF6AFF (255,106,255) #FF6AFF
- #FF7CFF (255,124,255) #FF7CFF
- #FF8EFF (255,142,255) #FF8EFF
- #FFA0FF (255,160,255) #FFA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF