Rgb 224,152,255 to Css #E098FF Color code html values
Css E098FF Hex Color Code for rgb 224,152,255
Css Html color #E098FF Hex color conversions, schemes, palette, combination, mixer, to rgb 224,152,255 colour codes.
Div Background-color : #E098FF
.div{ background-color : #E098FF; }
html #E098FF color code
Text/Font color #E098FF
.text{ color : #E098FF; }
My text html color #E098FF hex color code
Border html color #E098FF hex color code
.border{ border:3px solid : #E098FF; }
My div border color
Outline hex color #E098FF
.outline{ outline:2px solid #E098FF; }
My text outline color #E098FF
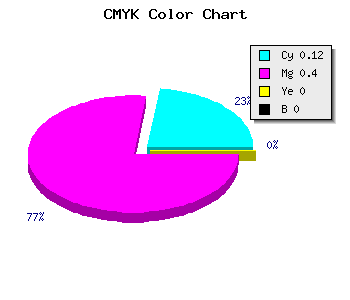
css #E098FF Color code html chart

|

|
css Text shadow : #E098FF color
.shadow{ text-shadow: 10px 10px 10px #E098FF; }
My text shadow
Css box shadow : #E098FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E098FF; }
My box shadow
Css Gradient html color #E098FF code
.gradient{ background-color:#E098FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E098FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E098FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E098FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E098FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E098FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E098FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E098FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E098FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E098FF Color code html values
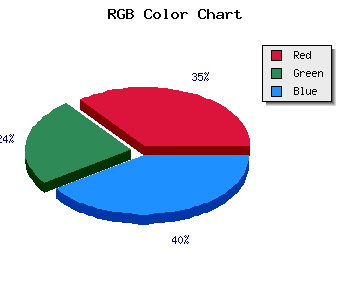
#E098FF hex color code has red green and blue "RGB color" in the proportion of 87.84% red, 59.61% green and 100% blue.
RGB percentage values corresponding to this are 224, 152, 255.
Html color #E098FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E098FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E098FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E098FF Hex Color Conversion

|

|
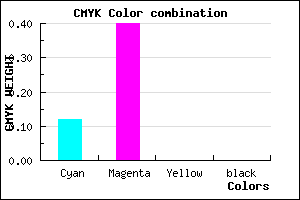
CMYK Css #E098FF Color code combination mixer
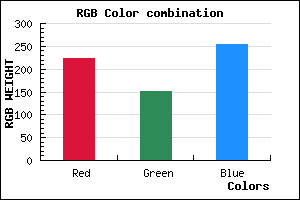
RGB Css #E098FF Color Code Combination Mixer
Css #E098FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E098FF hex color
a{ color: #E098FF; }
css h1,h2,h3,h4,h5,h6 : #E098FF
h1,h2,h3,h4,h5,h6{ color: #E098FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 224,152,255 Text color with hexadecimal code
Text font color is Rgb (224,152,255)
color css codes
Luminosity of css #E098FF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #E098FF (224,152,255) #E098FF
- #CE7FFA (206,127,250) #CE7FFA
- #BC66F5 (188,102,245) #BC66F5
- #AA4DF0 (170,77,240) #AA4DF0
- #9834EB (152,52,235) #9834EB
- #861BE6 (134,27,230) #861BE6
- #7402E1 (116,2,225) #7402E1
- #6200DC (98,0,220) #6200DC
- #5000D7 (80,0,215) #5000D7
- #3E00D2 (62,0,210) #3E00D2
- #2C00CD (44,0,205) #2C00CD
- #1A00C8 (26,0,200) #1A00C8
Color Shades of css #E098FF hex color
Tints of css #E098FF hex color
- Darker/lighter shades: Hex color values:
- #1A00C8 (224,152,255) #1A00C8
- #F2AAFF (242,170,255) #F2AAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF