Rgb 224,150,238 to Css #E096EE Color code html values
Css E096EE Hex Color Code for rgb 224,150,238
Css Html color #E096EE Hex color conversions, schemes, palette, combination, mixer, to rgb 224,150,238 colour codes.
Div Background-color : #E096EE
.div{ background-color : #E096EE; }
html #E096EE color code
Text/Font color #E096EE
.text{ color : #E096EE; }
My text html color #E096EE hex color code
Border html color #E096EE hex color code
.border{ border:3px solid : #E096EE; }
My div border color
Outline hex color #E096EE
.outline{ outline:2px solid #E096EE; }
My text outline color #E096EE
css #E096EE Color code html chart

|

|
css Text shadow : #E096EE color
.shadow{ text-shadow: 10px 10px 10px #E096EE; }
My text shadow
Css box shadow : #E096EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E096EE; }
My box shadow
Css Gradient html color #E096EE code
.gradient{ background-color:#E096EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E096EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E096EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E096EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E096EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #E096EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E096EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E096EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E096EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E096EE Color code html values
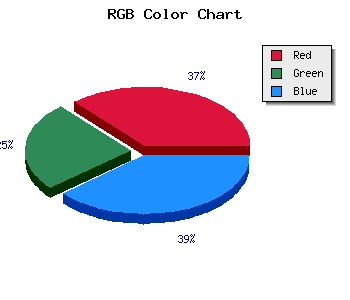
#E096EE hex color code has red green and blue "RGB color" in the proportion of 87.84% red, 58.82% green and 93.33% blue.
RGB percentage values corresponding to this are 224, 150, 238.
Html color #E096EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E096EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E096EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E096EE Hex Color Conversion

|

|
CMYK Css #E096EE Color code combination mixer
RGB Css #E096EE Color Code Combination Mixer
Css #E096EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E096EE hex color
a{ color: #E096EE; }
css h1,h2,h3,h4,h5,h6 : #E096EE
h1,h2,h3,h4,h5,h6{ color: #E096EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 224,150,238 Text color with hexadecimal code
Text font color is Rgb (224,150,238)
color css codes
Luminosity of css #E096EE hex color
- #120315 (1180437) #120315
- #390b41 (3738433) #390b41
- #5f126c (6230636) #5f126c
- #861999 (8788377) #861999
- #ab20c4 (11215044) #ab20c4
- #c639df (12990943) #c639df
- #d264e6 (13788390) #d264e6
- #df91ed (14651885) #df91ed
- #ecbcf4 (15514868) #ecbcf4
- #f9e9fb (16378363) #f9e9fb
- lighter/Darker shades: Hex values:
- #E096EE (224,150,238) #E096EE
- #CE7DE9 (206,125,233) #CE7DE9
- #BC64E4 (188,100,228) #BC64E4
- #AA4BDF (170,75,223) #AA4BDF
- #9832DA (152,50,218) #9832DA
- #8619D5 (134,25,213) #8619D5
- #7400D0 (116,0,208) #7400D0
- #6200CB (98,0,203) #6200CB
- #5000C6 (80,0,198) #5000C6
- #3E00C1 (62,0,193) #3E00C1
- #2C00BC (44,0,188) #2C00BC
- #1A00B7 (26,0,183) #1A00B7
Color Shades of css #E096EE hex color
Tints of css #E096EE hex color
- Darker/lighter shades: Hex color values:
- #1A00B7 (224,150,238) #1A00B7
- #F2A8FF (242,168,255) #F2A8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF