Rgb 224,119,250 to Css #E077FA Color code html values
Css E077FA Hex Color Code for rgb 224,119,250
Css Html color #E077FA Hex color conversions, schemes, palette, combination, mixer, to rgb 224,119,250 colour codes.
Div Background-color : #E077FA
.div{ background-color : #E077FA; }
html #E077FA color code
Text/Font color #E077FA
.text{ color : #E077FA; }
My text html color #E077FA hex color code
Border html color #E077FA hex color code
.border{ border:3px solid : #E077FA; }
My div border color
Outline hex color #E077FA
.outline{ outline:2px solid #E077FA; }
My text outline color #E077FA
css #E077FA Color code html chart

|

|
css Text shadow : #E077FA color
.shadow{ text-shadow: 10px 10px 10px #E077FA; }
My text shadow
Css box shadow : #E077FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E077FA; }
My box shadow
Css Gradient html color #E077FA code
.gradient{ background-color:#E077FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E077FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E077FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E077FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E077FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E077FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E077FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E077FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E077FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E077FA Color code html values
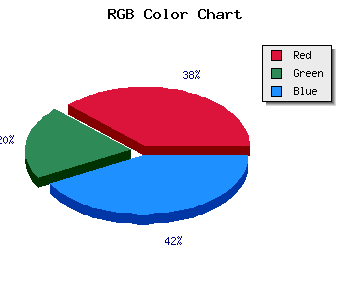
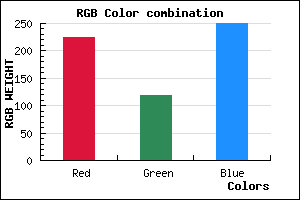
#E077FA hex color code has red green and blue "RGB color" in the proportion of 87.84% red, 46.67% green and 98.04% blue.
RGB percentage values corresponding to this are 224, 119, 250.
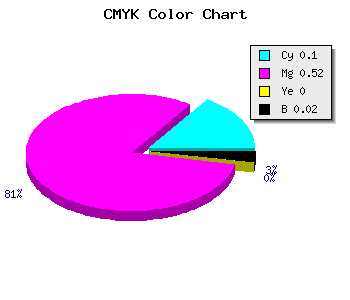
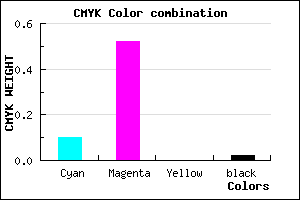
Html color #E077FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E077FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E077FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E077FA Hex Color Conversion

|

|
CMYK Css #E077FA Color code combination mixer
RGB Css #E077FA Color Code Combination Mixer
Css #E077FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E077FA hex color
a{ color: #E077FA; }
css h1,h2,h3,h4,h5,h6 : #E077FA
h1,h2,h3,h4,h5,h6{ color: #E077FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 224,119,250 Text color with hexadecimal code
Text font color is Rgb (224,119,250)
color css codes
Luminosity of css #E077FA hex color
- #130117 (1245463) #130117
- #3b0349 (3867465) #3b0349
- #62047a (6423674) #62047a
- #8b06ac (9111212) #8b06ac
- #b208dc (11667676) #b208dc
- #cc21f7 (13378039) #cc21f7
- #d751f9 (14111225) #d751f9
- #e384fa (14910714) #e384fa
- #eeb4fc (15643900) #eeb4fc
- #f9e6fe (16377598) #f9e6fe
- lighter/Darker shades: Hex values:
- #E077FA (224,119,250) #E077FA
- #CE5EF5 (206,94,245) #CE5EF5
- #BC45F0 (188,69,240) #BC45F0
- #AA2CEB (170,44,235) #AA2CEB
- #9813E6 (152,19,230) #9813E6
- #8600E1 (134,0,225) #8600E1
- #7400DC (116,0,220) #7400DC
- #6200D7 (98,0,215) #6200D7
- #5000D2 (80,0,210) #5000D2
- #3E00CD (62,0,205) #3E00CD
- #2C00C8 (44,0,200) #2C00C8
- #1A00C3 (26,0,195) #1A00C3
Color Shades of css #E077FA hex color
Tints of css #E077FA hex color
- Darker/lighter shades: Hex color values:
- #1A00C3 (224,119,250) #1A00C3
- #F289FF (242,137,255) #F289FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF