Rgb 223,223,227 to Css #DFDFE3 Color code html values
Css DFDFE3 Hex Color Code for rgb 223,223,227
Css Html color #DFDFE3 Hex color conversions, schemes, palette, combination, mixer, to rgb 223,223,227 colour codes.
Div Background-color : #DFDFE3
.div{ background-color : #DFDFE3; }
html #DFDFE3 color code
Text/Font color #DFDFE3
.text{ color : #DFDFE3; }
My text html color #DFDFE3 hex color code
Border html color #DFDFE3 hex color code
.border{ border:3px solid : #DFDFE3; }
My div border color
Outline hex color #DFDFE3
.outline{ outline:2px solid #DFDFE3; }
My text outline color #DFDFE3
css #DFDFE3 Color code html chart

|

|
css Text shadow : #DFDFE3 color
.shadow{ text-shadow: 10px 10px 10px #DFDFE3; }
My text shadow
Css box shadow : #DFDFE3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFDFE3; }
My box shadow
Css Gradient html color #DFDFE3 code
.gradient{ background-color:#DFDFE3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFDFE3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFDFE3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFDFE3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFDFE3 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFDFE3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFDFE3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFDFE3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFDFE3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFDFE3 Color code html values
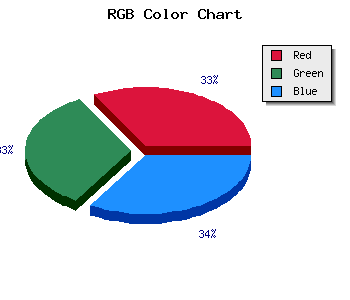
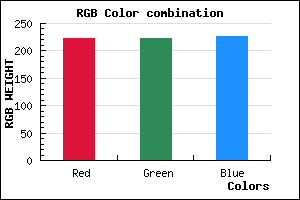
#DFDFE3 hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 87.45% green and 89.02% blue.
RGB percentage values corresponding to this are 223, 223, 227.
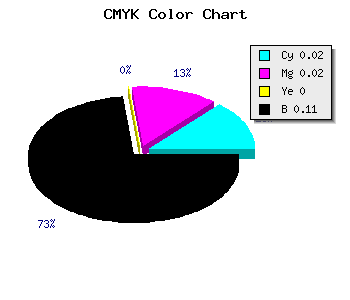
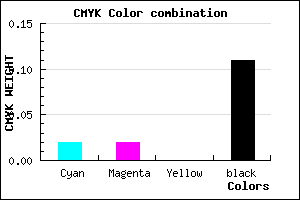
Html color #DFDFE3 has 0% cyan, 0% magenta, 0% yellow and 28% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFDFE3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFDFE3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFDFE3 Hex Color Conversion

|

|
CMYK Css #DFDFE3 Color code combination mixer
RGB Css #DFDFE3 Color Code Combination Mixer
Css #DFDFE3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFDFE3 hex color
a{ color: #DFDFE3; }
css h1,h2,h3,h4,h5,h6 : #DFDFE3
h1,h2,h3,h4,h5,h6{ color: #DFDFE3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,223,227 Text color with hexadecimal code
Text font color is Rgb (223,223,227)
color css codes
Luminosity of css #DFDFE3 hex color
- #0b0b0d (723725) #0b0b0d
- #232329 (2302761) #232329
- #3b3b43 (3881795) #3b3b43
- #53535f (5460831) #53535f
- #6a6a7a (6974074) #6a6a7a
- #848494 (8684692) #848494
- #9f9fab (10461099) #9f9fab
- #bbbbc3 (12303299) #bbbbc3
- #d5d5db (14013915) #d5d5db
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #DFDFE3 (223,223,227) #DFDFE3
- #CDC6DE (205,198,222) #CDC6DE
- #BBADD9 (187,173,217) #BBADD9
- #A994D4 (169,148,212) #A994D4
- #977BCF (151,123,207) #977BCF
- #8562CA (133,98,202) #8562CA
- #7349C5 (115,73,197) #7349C5
- #6130C0 (97,48,192) #6130C0
- #4F17BB (79,23,187) #4F17BB
- #3D00B6 (61,0,182) #3D00B6
- #2B00B1 (43,0,177) #2B00B1
- #1900AC (25,0,172) #1900AC
Color Shades of css #DFDFE3 hex color
Tints of css #DFDFE3 hex color
- Darker/lighter shades: Hex color values:
- #1900AC (223,223,227) #1900AC
- #F1F1F5 (241,241,245) #F1F1F5
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF