Rgb 223,221,253 to Css #DFDDFD Color code html values
Css DFDDFD Hex Color Code for rgb 223,221,253
Css Html color #DFDDFD Hex color conversions, schemes, palette, combination, mixer, to rgb 223,221,253 colour codes.
Div Background-color : #DFDDFD
.div{ background-color : #DFDDFD; }
html #DFDDFD color code
Text/Font color #DFDDFD
.text{ color : #DFDDFD; }
My text html color #DFDDFD hex color code
Border html color #DFDDFD hex color code
.border{ border:3px solid : #DFDDFD; }
My div border color
Outline hex color #DFDDFD
.outline{ outline:2px solid #DFDDFD; }
My text outline color #DFDDFD
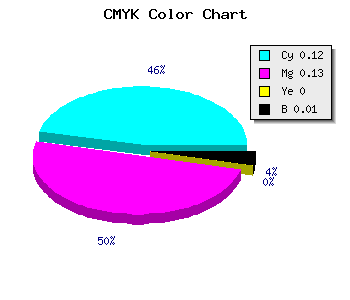
css #DFDDFD Color code html chart

|

|
css Text shadow : #DFDDFD color
.shadow{ text-shadow: 10px 10px 10px #DFDDFD; }
My text shadow
Css box shadow : #DFDDFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFDDFD; }
My box shadow
Css Gradient html color #DFDDFD code
.gradient{ background-color:#DFDDFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFDDFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFDDFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFDDFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFDDFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFDDFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFDDFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFDDFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFDDFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFDDFD Color code html values
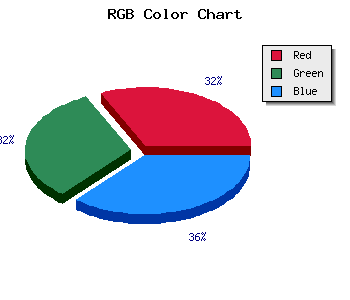
#DFDDFD hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 86.67% green and 99.22% blue.
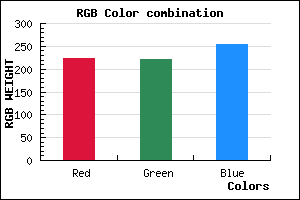
RGB percentage values corresponding to this are 223, 221, 253.
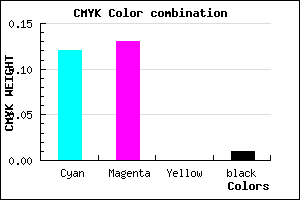
Html color #DFDDFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFDDFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFDDFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFDDFD Hex Color Conversion

|

|
CMYK Css #DFDDFD Color code combination mixer
RGB Css #DFDDFD Color Code Combination Mixer
Css #DFDDFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFDDFD hex color
a{ color: #DFDDFD; }
css h1,h2,h3,h4,h5,h6 : #DFDDFD
h1,h2,h3,h4,h5,h6{ color: #DFDDFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,221,253 Text color with hexadecimal code
Text font color is Rgb (223,221,253)
color css codes
Luminosity of css #DFDDFD hex color
- #030117 (196887) #030117
- #090448 (590920) #090448
- #0f0777 (984951) #0f0777
- #150aa8 (1378984) #150aa8
- #1b0dd7 (1773015) #1b0dd7
- #3426f2 (3417842) #3426f2
- #6055f5 (6313461) #6055f5
- #8e86f8 (9340664) #8e86f8
- #bab5fb (12236283) #bab5fb
- #e8e6fe (15263486) #e8e6fe
- lighter/Darker shades: Hex values:
- #DFDDFD (223,221,253) #DFDDFD
- #CDC4F8 (205,196,248) #CDC4F8
- #BBABF3 (187,171,243) #BBABF3
- #A992EE (169,146,238) #A992EE
- #9779E9 (151,121,233) #9779E9
- #8560E4 (133,96,228) #8560E4
- #7347DF (115,71,223) #7347DF
- #612EDA (97,46,218) #612EDA
- #4F15D5 (79,21,213) #4F15D5
- #3D00D0 (61,0,208) #3D00D0
- #2B00CB (43,0,203) #2B00CB
- #1900C6 (25,0,198) #1900C6
Color Shades of css #DFDDFD hex color
Tints of css #DFDDFD hex color
- Darker/lighter shades: Hex color values:
- #1900C6 (223,221,253) #1900C6
- #F1EFFF (241,239,255) #F1EFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF