Rgb 223,219,237 to Css #DFDBED Color code html values
Css DFDBED Hex Color Code for rgb 223,219,237
Css Html color #DFDBED Hex color conversions, schemes, palette, combination, mixer, to rgb 223,219,237 colour codes.
Div Background-color : #DFDBED
.div{ background-color : #DFDBED; }
html #DFDBED color code
Text/Font color #DFDBED
.text{ color : #DFDBED; }
My text html color #DFDBED hex color code
Border html color #DFDBED hex color code
.border{ border:3px solid : #DFDBED; }
My div border color
Outline hex color #DFDBED
.outline{ outline:2px solid #DFDBED; }
My text outline color #DFDBED
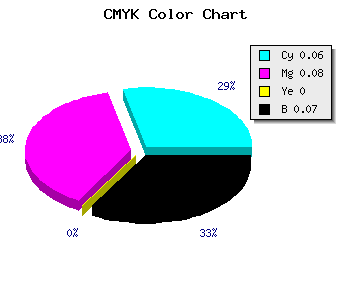
css #DFDBED Color code html chart

|

|
css Text shadow : #DFDBED color
.shadow{ text-shadow: 10px 10px 10px #DFDBED; }
My text shadow
Css box shadow : #DFDBED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFDBED; }
My box shadow
Css Gradient html color #DFDBED code
.gradient{ background-color:#DFDBED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFDBED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFDBED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFDBED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFDBED 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFDBED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFDBED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFDBED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFDBED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFDBED Color code html values
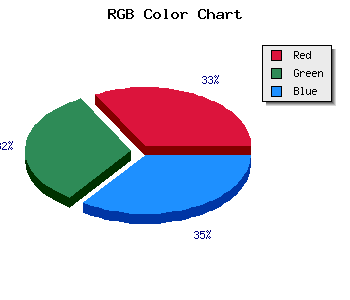
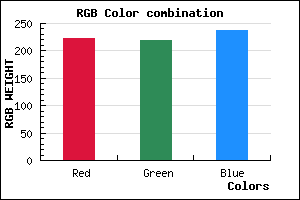
#DFDBED hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 85.88% green and 92.94% blue.
RGB percentage values corresponding to this are 223, 219, 237.
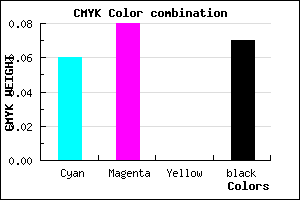
Html color #DFDBED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFDBED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFDBED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFDBED Hex Color Conversion

|

|
CMYK Css #DFDBED Color code combination mixer
RGB Css #DFDBED Color Code Combination Mixer
Css #DFDBED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFDBED hex color
a{ color: #DFDBED; }
css h1,h2,h3,h4,h5,h6 : #DFDBED
h1,h2,h3,h4,h5,h6{ color: #DFDBED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,219,237 Text color with hexadecimal code
Text font color is Rgb (223,219,237)
color css codes
Luminosity of css #DFDBED hex color
- #0a0810 (657424) #0a0810
- #1f1933 (2038067) #1f1933
- #332a54 (3353172) #332a54
- #483b77 (4733815) #483b77
- #5c4c98 (6048920) #5c4c98
- #7666b2 (7759538) #7666b2
- #9487c3 (9734083) #9487c3
- #b3aad4 (11774676) #b3aad4
- #d1cbe5 (13749221) #d1cbe5
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #DFDBED (223,219,237) #DFDBED
- #CDC2E8 (205,194,232) #CDC2E8
- #BBA9E3 (187,169,227) #BBA9E3
- #A990DE (169,144,222) #A990DE
- #9777D9 (151,119,217) #9777D9
- #855ED4 (133,94,212) #855ED4
- #7345CF (115,69,207) #7345CF
- #612CCA (97,44,202) #612CCA
- #4F13C5 (79,19,197) #4F13C5
- #3D00C0 (61,0,192) #3D00C0
- #2B00BB (43,0,187) #2B00BB
- #1900B6 (25,0,182) #1900B6
Color Shades of css #DFDBED hex color
Tints of css #DFDBED hex color
- Darker/lighter shades: Hex color values:
- #1900B6 (223,219,237) #1900B6
- #F1EDFF (241,237,255) #F1EDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF