Rgb 223,206,236 to Css #DFCEEC Color code html values
Css DFCEEC Hex Color Code for rgb 223,206,236
Css Html color #DFCEEC Hex color conversions, schemes, palette, combination, mixer, to rgb 223,206,236 colour codes.
Div Background-color : #DFCEEC
.div{ background-color : #DFCEEC; }
html #DFCEEC color code
Text/Font color #DFCEEC
.text{ color : #DFCEEC; }
My text html color #DFCEEC hex color code
Border html color #DFCEEC hex color code
.border{ border:3px solid : #DFCEEC; }
My div border color
Outline hex color #DFCEEC
.outline{ outline:2px solid #DFCEEC; }
My text outline color #DFCEEC
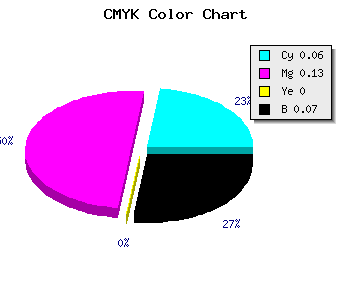
css #DFCEEC Color code html chart

|

|
css Text shadow : #DFCEEC color
.shadow{ text-shadow: 10px 10px 10px #DFCEEC; }
My text shadow
Css box shadow : #DFCEEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFCEEC; }
My box shadow
Css Gradient html color #DFCEEC code
.gradient{ background-color:#DFCEEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFCEEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFCEEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFCEEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFCEEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFCEEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFCEEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFCEEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFCEEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFCEEC Color code html values
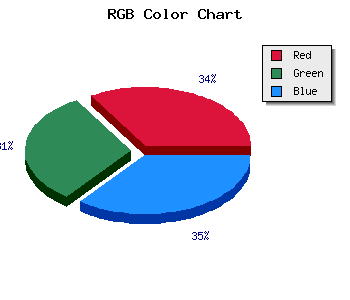
#DFCEEC hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 80.78% green and 92.55% blue.
RGB percentage values corresponding to this are 223, 206, 236.
Html color #DFCEEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFCEEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFCEEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFCEEC Hex Color Conversion

|

|
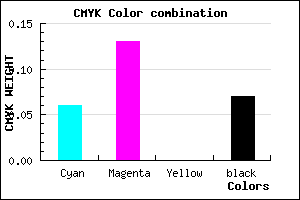
CMYK Css #DFCEEC Color code combination mixer
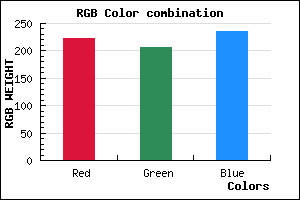
RGB Css #DFCEEC Color Code Combination Mixer
Css #DFCEEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFCEEC hex color
a{ color: #DFCEEC; }
css h1,h2,h3,h4,h5,h6 : #DFCEEC
h1,h2,h3,h4,h5,h6{ color: #DFCEEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,206,236 Text color with hexadecimal code
Text font color is Rgb (223,206,236)
color css codes
Luminosity of css #DFCEEC hex color
- #0d0711 (853777) #0d0711
- #281537 (2626871) #281537
- #43235b (4399963) #43235b
- #5e3280 (6173312) #5e3280
- #793fa5 (7946149) #793fa5
- #9359bf (9656767) #9359bf
- #aa7dcd (11173325) #aa7dcd
- #c3a3db (12821467) #c3a3db
- #dac7e9 (14338025) #dac7e9
- #f3ecf8 (15985912) #f3ecf8
- lighter/Darker shades: Hex values:
- #DFCEEC (223,206,236) #DFCEEC
- #CDB5E7 (205,181,231) #CDB5E7
- #BB9CE2 (187,156,226) #BB9CE2
- #A983DD (169,131,221) #A983DD
- #976AD8 (151,106,216) #976AD8
- #8551D3 (133,81,211) #8551D3
- #7338CE (115,56,206) #7338CE
- #611FC9 (97,31,201) #611FC9
- #4F06C4 (79,6,196) #4F06C4
- #3D00BF (61,0,191) #3D00BF
- #2B00BA (43,0,186) #2B00BA
- #1900B5 (25,0,181) #1900B5
Color Shades of css #DFCEEC hex color
Tints of css #DFCEEC hex color
- Darker/lighter shades: Hex color values:
- #1900B5 (223,206,236) #1900B5
- #F1E0FE (241,224,254) #F1E0FE
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF