Rgb 223,205,255 to Css #DFCDFF Color code html values
Css DFCDFF Hex Color Code for rgb 223,205,255
Css Html color #DFCDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 223,205,255 colour codes.
Div Background-color : #DFCDFF
.div{ background-color : #DFCDFF; }
html #DFCDFF color code
Text/Font color #DFCDFF
.text{ color : #DFCDFF; }
My text html color #DFCDFF hex color code
Border html color #DFCDFF hex color code
.border{ border:3px solid : #DFCDFF; }
My div border color
Outline hex color #DFCDFF
.outline{ outline:2px solid #DFCDFF; }
My text outline color #DFCDFF
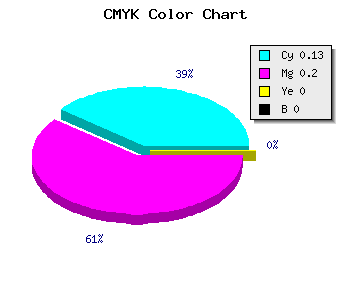
css #DFCDFF Color code html chart

|

|
css Text shadow : #DFCDFF color
.shadow{ text-shadow: 10px 10px 10px #DFCDFF; }
My text shadow
Css box shadow : #DFCDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFCDFF; }
My box shadow
Css Gradient html color #DFCDFF code
.gradient{ background-color:#DFCDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFCDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFCDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFCDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFCDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFCDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFCDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFCDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFCDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFCDFF Color code html values
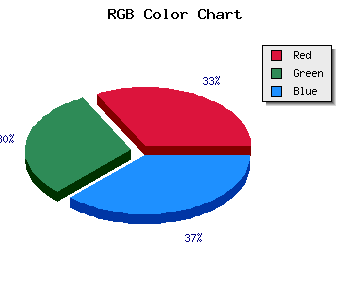
#DFCDFF hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 80.39% green and 100% blue.
RGB percentage values corresponding to this are 223, 205, 255.
Html color #DFCDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFCDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFCDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFCDFF Hex Color Conversion

|

|
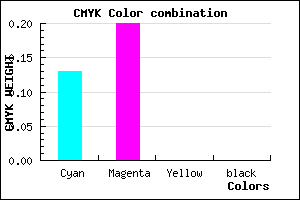
CMYK Css #DFCDFF Color code combination mixer
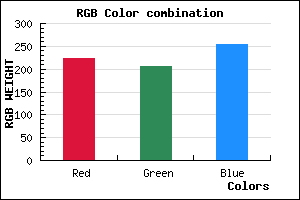
RGB Css #DFCDFF Color Code Combination Mixer
Css #DFCDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFCDFF hex color
a{ color: #DFCDFF; }
css h1,h2,h3,h4,h5,h6 : #DFCDFF
h1,h2,h3,h4,h5,h6{ color: #DFCDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,205,255 Text color with hexadecimal code
Text font color is Rgb (223,205,255)
color css codes
Luminosity of css #DFCDFF hex color
- #080018 (524312) #080018
- #1b004c (1769548) #1b004c
- #2c007e (2883710) #2c007e
- #3f00b2 (4128946) #3f00b2
- #5000e4 (5243108) #5000e4
- #6a19ff (6953471) #6a19ff
- #8b4bff (9128959) #8b4bff
- #ac7fff (11304959) #ac7fff
- #cdb1ff (13480447) #cdb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #DFCDFF (223,205,255) #DFCDFF
- #CDB4FA (205,180,250) #CDB4FA
- #BB9BF5 (187,155,245) #BB9BF5
- #A982F0 (169,130,240) #A982F0
- #9769EB (151,105,235) #9769EB
- #8550E6 (133,80,230) #8550E6
- #7337E1 (115,55,225) #7337E1
- #611EDC (97,30,220) #611EDC
- #4F05D7 (79,5,215) #4F05D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
Color Shades of css #DFCDFF hex color
Tints of css #DFCDFF hex color
- Darker/lighter shades: Hex color values:
- #1900C8 (223,205,255) #1900C8
- #F1DFFF (241,223,255) #F1DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF