Rgb 223,202,222 to Css #DFCADE Color code html values
Css DFCADE Hex Color Code for rgb 223,202,222
Css Html color #DFCADE Hex color conversions, schemes, palette, combination, mixer, to rgb 223,202,222 colour codes.
Div Background-color : #DFCADE
.div{ background-color : #DFCADE; }
html #DFCADE color code
Text/Font color #DFCADE
.text{ color : #DFCADE; }
My text html color #DFCADE hex color code
Border html color #DFCADE hex color code
.border{ border:3px solid : #DFCADE; }
My div border color
Outline hex color #DFCADE
.outline{ outline:2px solid #DFCADE; }
My text outline color #DFCADE
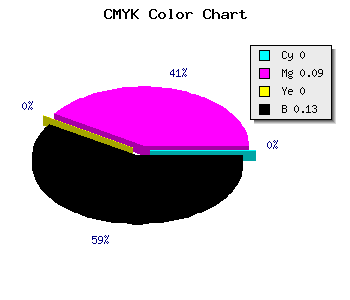
css #DFCADE Color code html chart

|

|
css Text shadow : #DFCADE color
.shadow{ text-shadow: 10px 10px 10px #DFCADE; }
My text shadow
Css box shadow : #DFCADE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFCADE; }
My box shadow
Css Gradient html color #DFCADE code
.gradient{ background-color:#DFCADE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFCADE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFCADE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFCADE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFCADE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFCADE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFCADE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFCADE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFCADE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFCADE Color code html values
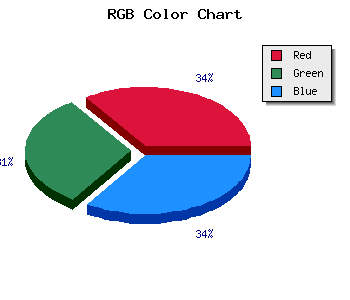
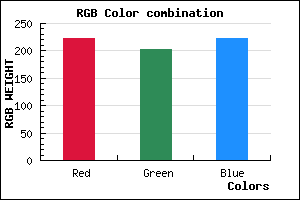
#DFCADE hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 79.22% green and 87.06% blue.
RGB percentage values corresponding to this are 223, 202, 222.
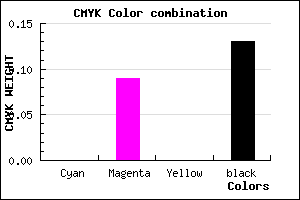
Html color #DFCADE has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFCADE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFCADE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFCADE Hex Color Conversion

|

|
CMYK Css #DFCADE Color code combination mixer
RGB Css #DFCADE Color Code Combination Mixer
Css #DFCADE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFCADE hex color
a{ color: #DFCADE; }
css h1,h2,h3,h4,h5,h6 : #DFCADE
h1,h2,h3,h4,h5,h6{ color: #DFCADE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,202,222 Text color with hexadecimal code
Text font color is Rgb (223,202,222)
color css codes
Luminosity of css #DFCADE hex color
- #0f090e (985358) #0f090e
- #2f1d2e (3087662) #2f1d2e
- #4f2f4c (5189452) #4f2f4c
- #6f436b (7291755) #6f436b
- #8e568a (9328266) #8e568a
- #a870a4 (11038884) #a870a4
- #bb8fb8 (12292024) #bb8fb8
- #cfafcc (13610956) #cfafcc
- #e2cee0 (14864096) #e2cee0
- #f5eff5 (16117749) #f5eff5
- lighter/Darker shades: Hex values:
- #DFCADE (223,202,222) #DFCADE
- #CDB1D9 (205,177,217) #CDB1D9
- #BB98D4 (187,152,212) #BB98D4
- #A97FCF (169,127,207) #A97FCF
- #9766CA (151,102,202) #9766CA
- #854DC5 (133,77,197) #854DC5
- #7334C0 (115,52,192) #7334C0
- #611BBB (97,27,187) #611BBB
- #4F02B6 (79,2,182) #4F02B6
- #3D00B1 (61,0,177) #3D00B1
- #2B00AC (43,0,172) #2B00AC
- #1900A7 (25,0,167) #1900A7
Color Shades of css #DFCADE hex color
Tints of css #DFCADE hex color
- Darker/lighter shades: Hex color values:
- #1900A7 (223,202,222) #1900A7
- #F1DCF0 (241,220,240) #F1DCF0
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF