Rgb 223,191,235 to Css #DFBFEB Color code html values
Css DFBFEB Hex Color Code for rgb 223,191,235
Css Html color #DFBFEB Hex color conversions, schemes, palette, combination, mixer, to rgb 223,191,235 colour codes.
Div Background-color : #DFBFEB
.div{ background-color : #DFBFEB; }
html #DFBFEB color code
Text/Font color #DFBFEB
.text{ color : #DFBFEB; }
My text html color #DFBFEB hex color code
Border html color #DFBFEB hex color code
.border{ border:3px solid : #DFBFEB; }
My div border color
Outline hex color #DFBFEB
.outline{ outline:2px solid #DFBFEB; }
My text outline color #DFBFEB
css #DFBFEB Color code html chart

|

|
css Text shadow : #DFBFEB color
.shadow{ text-shadow: 10px 10px 10px #DFBFEB; }
My text shadow
Css box shadow : #DFBFEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFBFEB; }
My box shadow
Css Gradient html color #DFBFEB code
.gradient{ background-color:#DFBFEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFBFEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFBFEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFBFEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFBFEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFBFEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFBFEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFBFEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFBFEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFBFEB Color code html values
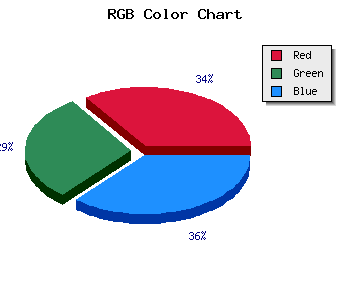
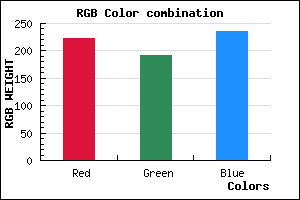
#DFBFEB hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 74.9% green and 92.16% blue.
RGB percentage values corresponding to this are 223, 191, 235.
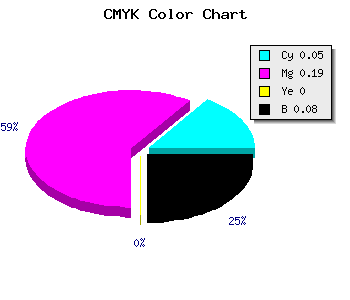
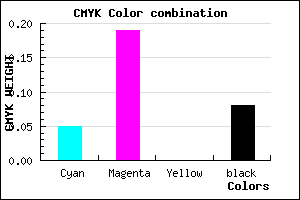
Html color #DFBFEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFBFEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFBFEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFBFEB Hex Color Conversion

|

|
CMYK Css #DFBFEB Color code combination mixer
RGB Css #DFBFEB Color Code Combination Mixer
Css #DFBFEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFBFEB hex color
a{ color: #DFBFEB; }
css h1,h2,h3,h4,h5,h6 : #DFBFEB
h1,h2,h3,h4,h5,h6{ color: #DFBFEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,191,235 Text color with hexadecimal code
Text font color is Rgb (223,191,235)
color css codes
Luminosity of css #DFBFEB hex color
- #0f0612 (984594) #0f0612
- #2f123a (3084858) #2f123a
- #4e1e60 (5119584) #4e1e60
- #6e2a88 (7219848) #6e2a88
- #8d36ae (9254574) #8d36ae
- #a850c8 (11030728) #a850c8
- #bb76d4 (12285652) #bb76d4
- #ce9de1 (13540833) #ce9de1
- #e1c4ec (14796012) #e1c4ec
- #f5ebf9 (16116729) #f5ebf9
- lighter/Darker shades: Hex values:
- #DFBFEB (223,191,235) #DFBFEB
- #CDA6E6 (205,166,230) #CDA6E6
- #BB8DE1 (187,141,225) #BB8DE1
- #A974DC (169,116,220) #A974DC
- #975BD7 (151,91,215) #975BD7
- #8542D2 (133,66,210) #8542D2
- #7329CD (115,41,205) #7329CD
- #6110C8 (97,16,200) #6110C8
- #4F00C3 (79,0,195) #4F00C3
- #3D00BE (61,0,190) #3D00BE
- #2B00B9 (43,0,185) #2B00B9
- #1900B4 (25,0,180) #1900B4
Color Shades of css #DFBFEB hex color
Tints of css #DFBFEB hex color
- Darker/lighter shades: Hex color values:
- #1900B4 (223,191,235) #1900B4
- #F1D1FD (241,209,253) #F1D1FD
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF