Rgb 223,190,250 to Css #DFBEFA Color code html values
Css DFBEFA Hex Color Code for rgb 223,190,250
Css Html color #DFBEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 223,190,250 colour codes.
Div Background-color : #DFBEFA
.div{ background-color : #DFBEFA; }
html #DFBEFA color code
Text/Font color #DFBEFA
.text{ color : #DFBEFA; }
My text html color #DFBEFA hex color code
Border html color #DFBEFA hex color code
.border{ border:3px solid : #DFBEFA; }
My div border color
Outline hex color #DFBEFA
.outline{ outline:2px solid #DFBEFA; }
My text outline color #DFBEFA
css #DFBEFA Color code html chart

|

|
css Text shadow : #DFBEFA color
.shadow{ text-shadow: 10px 10px 10px #DFBEFA; }
My text shadow
Css box shadow : #DFBEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFBEFA; }
My box shadow
Css Gradient html color #DFBEFA code
.gradient{ background-color:#DFBEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFBEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFBEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFBEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFBEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFBEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFBEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFBEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFBEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFBEFA Color code html values
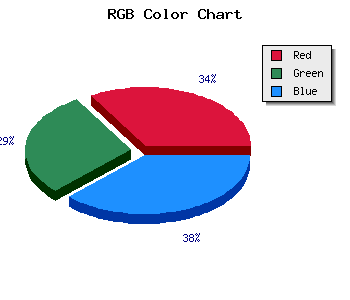
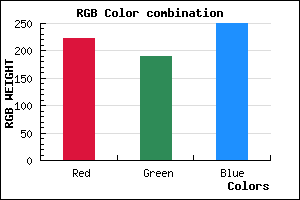
#DFBEFA hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 74.51% green and 98.04% blue.
RGB percentage values corresponding to this are 223, 190, 250.
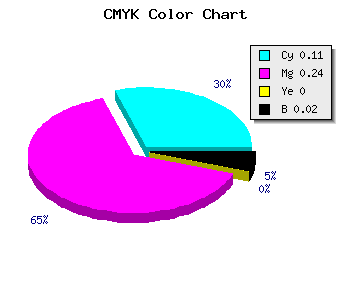
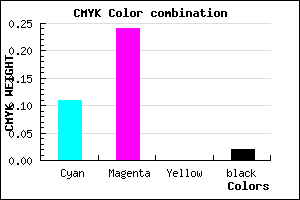
Html color #DFBEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFBEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFBEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFBEFA Hex Color Conversion

|

|
CMYK Css #DFBEFA Color code combination mixer
RGB Css #DFBEFA Color Code Combination Mixer
Css #DFBEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFBEFA hex color
a{ color: #DFBEFA; }
css h1,h2,h3,h4,h5,h6 : #DFBEFA
h1,h2,h3,h4,h5,h6{ color: #DFBEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,190,250 Text color with hexadecimal code
Text font color is Rgb (223,190,250)
color css codes
Luminosity of css #DFBEFA hex color
- #0d0216 (852502) #0d0216
- #290547 (2688327) #290547
- #430975 (4393333) #430975
- #5f0da5 (6229413) #5f0da5
- #7a10d4 (7999700) #7a10d4
- #9429ef (9710063) #9429ef
- #ab58f2 (11229426) #ab58f2
- #c488f6 (12880118) #c488f6
- #dbb7f9 (14399481) #dbb7f9
- #f3e7fd (15984637) #f3e7fd
- lighter/Darker shades: Hex values:
- #DFBEFA (223,190,250) #DFBEFA
- #CDA5F5 (205,165,245) #CDA5F5
- #BB8CF0 (187,140,240) #BB8CF0
- #A973EB (169,115,235) #A973EB
- #975AE6 (151,90,230) #975AE6
- #8541E1 (133,65,225) #8541E1
- #7328DC (115,40,220) #7328DC
- #610FD7 (97,15,215) #610FD7
- #4F00D2 (79,0,210) #4F00D2
- #3D00CD (61,0,205) #3D00CD
- #2B00C8 (43,0,200) #2B00C8
- #1900C3 (25,0,195) #1900C3
Color Shades of css #DFBEFA hex color
Tints of css #DFBEFA hex color
- Darker/lighter shades: Hex color values:
- #1900C3 (223,190,250) #1900C3
- #F1D0FF (241,208,255) #F1D0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF