Rgb 223,189,250 to Css #DFBDFA Color code html values
Css DFBDFA Hex Color Code for rgb 223,189,250
Css Html color #DFBDFA Hex color conversions, schemes, palette, combination, mixer, to rgb 223,189,250 colour codes.
Div Background-color : #DFBDFA
.div{ background-color : #DFBDFA; }
html #DFBDFA color code
Text/Font color #DFBDFA
.text{ color : #DFBDFA; }
My text html color #DFBDFA hex color code
Border html color #DFBDFA hex color code
.border{ border:3px solid : #DFBDFA; }
My div border color
Outline hex color #DFBDFA
.outline{ outline:2px solid #DFBDFA; }
My text outline color #DFBDFA
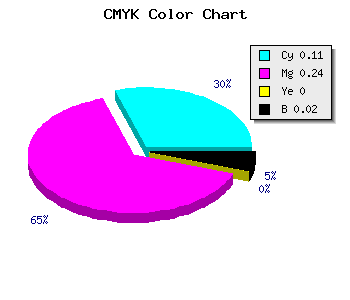
css #DFBDFA Color code html chart

|

|
css Text shadow : #DFBDFA color
.shadow{ text-shadow: 10px 10px 10px #DFBDFA; }
My text shadow
Css box shadow : #DFBDFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFBDFA; }
My box shadow
Css Gradient html color #DFBDFA code
.gradient{ background-color:#DFBDFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFBDFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFBDFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFBDFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFBDFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFBDFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFBDFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFBDFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFBDFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFBDFA Color code html values
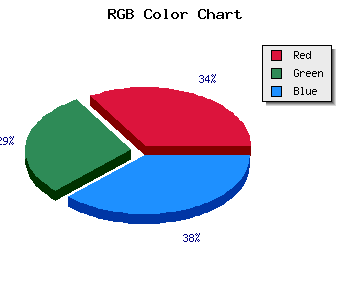
#DFBDFA hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 74.12% green and 98.04% blue.
RGB percentage values corresponding to this are 223, 189, 250.
Html color #DFBDFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFBDFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFBDFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFBDFA Hex Color Conversion

|

|
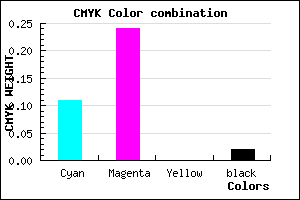
CMYK Css #DFBDFA Color code combination mixer
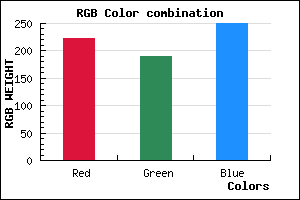
RGB Css #DFBDFA Color Code Combination Mixer
Css #DFBDFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFBDFA hex color
a{ color: #DFBDFA; }
css h1,h2,h3,h4,h5,h6 : #DFBDFA
h1,h2,h3,h4,h5,h6{ color: #DFBDFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,189,250 Text color with hexadecimal code
Text font color is Rgb (223,189,250)
color css codes
Luminosity of css #DFBDFA hex color
- #0d0216 (852502) #0d0216
- #2a0547 (2753863) #2a0547
- #460975 (4589941) #460975
- #630da5 (6491557) #630da5
- #7f10d4 (8327380) #7f10d4
- #9929ef (10037743) #9929ef
- #af58f2 (11491570) #af58f2
- #c688f6 (13011190) #c688f6
- #dcb7f9 (14465017) #dcb7f9
- #f3e7fd (15984637) #f3e7fd
- lighter/Darker shades: Hex values:
- #DFBDFA (223,189,250) #DFBDFA
- #CDA4F5 (205,164,245) #CDA4F5
- #BB8BF0 (187,139,240) #BB8BF0
- #A972EB (169,114,235) #A972EB
- #9759E6 (151,89,230) #9759E6
- #8540E1 (133,64,225) #8540E1
- #7327DC (115,39,220) #7327DC
- #610ED7 (97,14,215) #610ED7
- #4F00D2 (79,0,210) #4F00D2
- #3D00CD (61,0,205) #3D00CD
- #2B00C8 (43,0,200) #2B00C8
- #1900C3 (25,0,195) #1900C3
Color Shades of css #DFBDFA hex color
Tints of css #DFBDFA hex color
- Darker/lighter shades: Hex color values:
- #1900C3 (223,189,250) #1900C3
- #F1CFFF (241,207,255) #F1CFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF