Rgb 223,188,255 to Css #DFBCFF Color code html values
Css DFBCFF Hex Color Code for rgb 223,188,255
Css Html color #DFBCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 223,188,255 colour codes.
Div Background-color : #DFBCFF
.div{ background-color : #DFBCFF; }
html #DFBCFF color code
Text/Font color #DFBCFF
.text{ color : #DFBCFF; }
My text html color #DFBCFF hex color code
Border html color #DFBCFF hex color code
.border{ border:3px solid : #DFBCFF; }
My div border color
Outline hex color #DFBCFF
.outline{ outline:2px solid #DFBCFF; }
My text outline color #DFBCFF
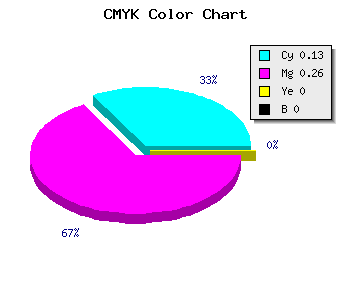
css #DFBCFF Color code html chart

|

|
css Text shadow : #DFBCFF color
.shadow{ text-shadow: 10px 10px 10px #DFBCFF; }
My text shadow
Css box shadow : #DFBCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFBCFF; }
My box shadow
Css Gradient html color #DFBCFF code
.gradient{ background-color:#DFBCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFBCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFBCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFBCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFBCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFBCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFBCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFBCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFBCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFBCFF Color code html values
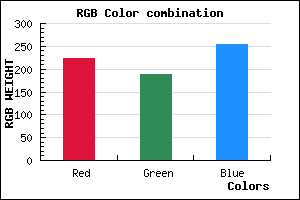
#DFBCFF hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 73.73% green and 100% blue.
RGB percentage values corresponding to this are 223, 188, 255.
Html color #DFBCFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFBCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFBCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFBCFF Hex Color Conversion

|

|
CMYK Css #DFBCFF Color code combination mixer
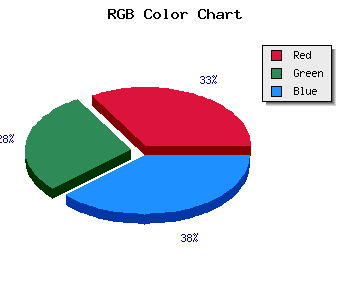
RGB Css #DFBCFF Color Code Combination Mixer
Css #DFBCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFBCFF hex color
a{ color: #DFBCFF; }
css h1,h2,h3,h4,h5,h6 : #DFBCFF
h1,h2,h3,h4,h5,h6{ color: #DFBCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,188,255 Text color with hexadecimal code
Text font color is Rgb (223,188,255)
color css codes
Luminosity of css #DFBCFF hex color
- #0c0018 (786456) #0c0018
- #27004c (2555980) #27004c
- #41007e (4259966) #41007e
- #5c00b2 (6029490) #5c00b2
- #7600e4 (7733476) #7600e4
- #9019ff (9443839) #9019ff
- #a84bff (11029503) #a84bff
- #c17fff (12681215) #c17fff
- #d9b1ff (14266879) #d9b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #DFBCFF (223,188,255) #DFBCFF
- #CDA3FA (205,163,250) #CDA3FA
- #BB8AF5 (187,138,245) #BB8AF5
- #A971F0 (169,113,240) #A971F0
- #9758EB (151,88,235) #9758EB
- #853FE6 (133,63,230) #853FE6
- #7326E1 (115,38,225) #7326E1
- #610DDC (97,13,220) #610DDC
- #4F00D7 (79,0,215) #4F00D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
Color Shades of css #DFBCFF hex color
Tints of css #DFBCFF hex color
- Darker/lighter shades: Hex color values:
- #1900C8 (223,188,255) #1900C8
- #F1CEFF (241,206,255) #F1CEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF