Rgb 223,174,250 to Css #DFAEFA Color code html values
Css DFAEFA Hex Color Code for rgb 223,174,250
Css Html color #DFAEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 223,174,250 colour codes.
Div Background-color : #DFAEFA
.div{ background-color : #DFAEFA; }
html #DFAEFA color code
Text/Font color #DFAEFA
.text{ color : #DFAEFA; }
My text html color #DFAEFA hex color code
Border html color #DFAEFA hex color code
.border{ border:3px solid : #DFAEFA; }
My div border color
Outline hex color #DFAEFA
.outline{ outline:2px solid #DFAEFA; }
My text outline color #DFAEFA
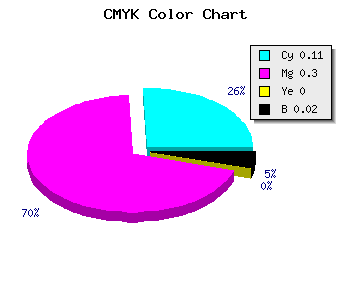
css #DFAEFA Color code html chart

|

|
css Text shadow : #DFAEFA color
.shadow{ text-shadow: 10px 10px 10px #DFAEFA; }
My text shadow
Css box shadow : #DFAEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFAEFA; }
My box shadow
Css Gradient html color #DFAEFA code
.gradient{ background-color:#DFAEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFAEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFAEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFAEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFAEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFAEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFAEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFAEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFAEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFAEFA Color code html values
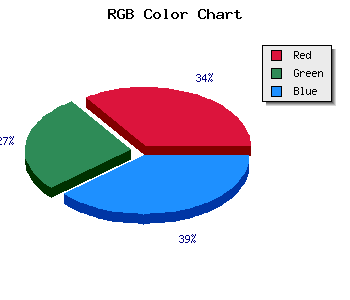
#DFAEFA hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 68.24% green and 98.04% blue.
RGB percentage values corresponding to this are 223, 174, 250.
Html color #DFAEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFAEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFAEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFAEFA Hex Color Conversion

|

|
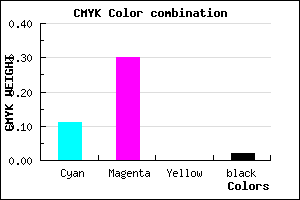
CMYK Css #DFAEFA Color code combination mixer
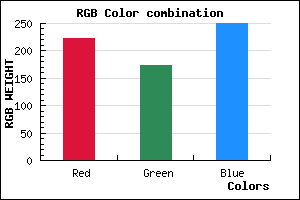
RGB Css #DFAEFA Color Code Combination Mixer
Css #DFAEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFAEFA hex color
a{ color: #DFAEFA; }
css h1,h2,h3,h4,h5,h6 : #DFAEFA
h1,h2,h3,h4,h5,h6{ color: #DFAEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,174,250 Text color with hexadecimal code
Text font color is Rgb (223,174,250)
color css codes
Luminosity of css #DFAEFA hex color
- #0f0117 (983319) #0f0117
- #2f0448 (3081288) #2f0448
- #4e0777 (5113719) #4e0777
- #6e0aa8 (7211688) #6e0aa8
- #8d0dd7 (9244119) #8d0dd7
- #a727f1 (10954737) #a727f1
- #ba56f4 (12211956) #ba56f4
- #ce87f7 (13535223) #ce87f7
- #e1b6fa (14792442) #e1b6fa
- #f5e7fd (16115709) #f5e7fd
- lighter/Darker shades: Hex values:
- #DFAEFA (223,174,250) #DFAEFA
- #CD95F5 (205,149,245) #CD95F5
- #BB7CF0 (187,124,240) #BB7CF0
- #A963EB (169,99,235) #A963EB
- #974AE6 (151,74,230) #974AE6
- #8531E1 (133,49,225) #8531E1
- #7318DC (115,24,220) #7318DC
- #6100D7 (97,0,215) #6100D7
- #4F00D2 (79,0,210) #4F00D2
- #3D00CD (61,0,205) #3D00CD
- #2B00C8 (43,0,200) #2B00C8
- #1900C3 (25,0,195) #1900C3
Color Shades of css #DFAEFA hex color
Tints of css #DFAEFA hex color
- Darker/lighter shades: Hex color values:
- #1900C3 (223,174,250) #1900C3
- #F1C0FF (241,192,255) #F1C0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF