Rgb 223,166,186 to Css #DFA6BA Color code html values
Css DFA6BA Hex Color Code for rgb 223,166,186
Css Html color #DFA6BA Hex color conversions, schemes, palette, combination, mixer, to rgb 223,166,186 colour codes.
Div Background-color : #DFA6BA
.div{ background-color : #DFA6BA; }
html #DFA6BA color code
Text/Font color #DFA6BA
.text{ color : #DFA6BA; }
My text html color #DFA6BA hex color code
Border html color #DFA6BA hex color code
.border{ border:3px solid : #DFA6BA; }
My div border color
Outline hex color #DFA6BA
.outline{ outline:2px solid #DFA6BA; }
My text outline color #DFA6BA
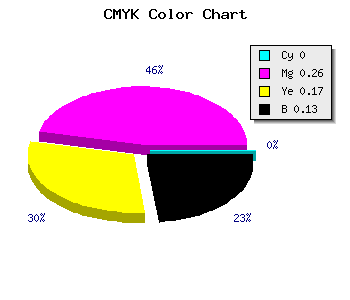
css #DFA6BA Color code html chart

|

|
css Text shadow : #DFA6BA color
.shadow{ text-shadow: 10px 10px 10px #DFA6BA; }
My text shadow
Css box shadow : #DFA6BA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFA6BA; }
My box shadow
Css Gradient html color #DFA6BA code
.gradient{ background-color:#DFA6BA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFA6BA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFA6BA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFA6BA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFA6BA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFA6BA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFA6BA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFA6BA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFA6BA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFA6BA Color code html values
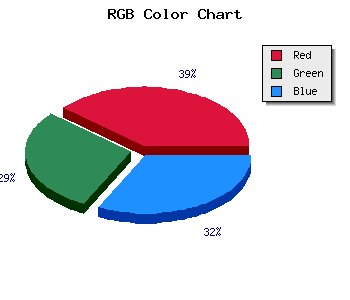
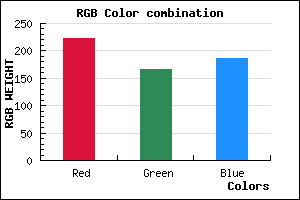
#DFA6BA hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 65.1% green and 72.94% blue.
RGB percentage values corresponding to this are 223, 166, 186.
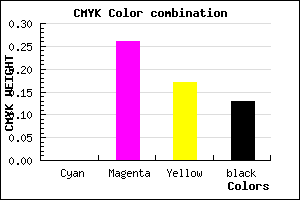
Html color #DFA6BA has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFA6BA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFA6BA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFA6BA Hex Color Conversion

|

|
CMYK Css #DFA6BA Color code combination mixer
RGB Css #DFA6BA Color Code Combination Mixer
Css #DFA6BA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFA6BA hex color
a{ color: #DFA6BA; }
css h1,h2,h3,h4,h5,h6 : #DFA6BA
h1,h2,h3,h4,h5,h6{ color: #DFA6BA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,166,186 Text color with hexadecimal code
Text font color is Rgb (223,166,186)
color css codes
Luminosity of css #DFA6BA hex color
- #12060a (1181194) #12060a
- #381420 (3675168) #381420
- #5d2135 (6103349) #5d2135
- #832f4b (8597323) #832f4b
- #a83c60 (11025504) #a83c60
- #c2567a (12736122) #c2567a
- #cf7b97 (13597591) #cf7b97
- #dda1b5 (14524853) #dda1b5
- #eac6d2 (15386322) #eac6d2
- #f8ecf0 (16313584) #f8ecf0
- lighter/Darker shades: Hex values:
- #DFA6BA (223,166,186) #DFA6BA
- #CD8DB5 (205,141,181) #CD8DB5
- #BB74B0 (187,116,176) #BB74B0
- #A95BAB (169,91,171) #A95BAB
- #9742A6 (151,66,166) #9742A6
- #8529A1 (133,41,161) #8529A1
- #73109C (115,16,156) #73109C
- #610097 (97,0,151) #610097
- #4F0092 (79,0,146) #4F0092
- #3D008D (61,0,141) #3D008D
- #2B0088 (43,0,136) #2B0088
- #190083 (25,0,131) #190083
Color Shades of css #DFA6BA hex color
Tints of css #DFA6BA hex color
- Darker/lighter shades: Hex color values:
- #190083 (223,166,186) #190083
- #F1B8CC (241,184,204) #F1B8CC
- #FFCADE (255,202,222) #FFCADE
- #FFDCF0 (255,220,240) #FFDCF0
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF