Rgb 223,151,250 to Css #DF97FA Color code html values
Css DF97FA Hex Color Code for rgb 223,151,250
Css Html color #DF97FA Hex color conversions, schemes, palette, combination, mixer, to rgb 223,151,250 colour codes.
Div Background-color : #DF97FA
.div{ background-color : #DF97FA; }
html #DF97FA color code
Text/Font color #DF97FA
.text{ color : #DF97FA; }
My text html color #DF97FA hex color code
Border html color #DF97FA hex color code
.border{ border:3px solid : #DF97FA; }
My div border color
Outline hex color #DF97FA
.outline{ outline:2px solid #DF97FA; }
My text outline color #DF97FA
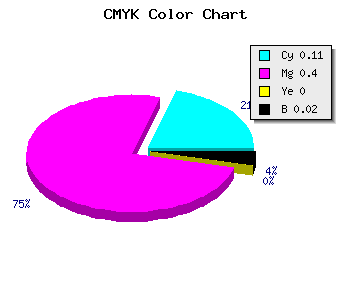
css #DF97FA Color code html chart

|

|
css Text shadow : #DF97FA color
.shadow{ text-shadow: 10px 10px 10px #DF97FA; }
My text shadow
Css box shadow : #DF97FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DF97FA; }
My box shadow
Css Gradient html color #DF97FA code
.gradient{ background-color:#DF97FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DF97FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DF97FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DF97FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DF97FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DF97FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DF97FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DF97FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DF97FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DF97FA Color code html values
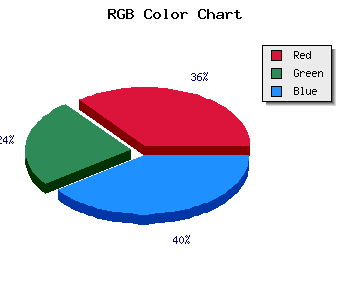
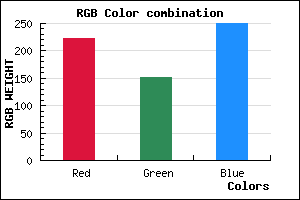
#DF97FA hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 59.22% green and 98.04% blue.
RGB percentage values corresponding to this are 223, 151, 250.
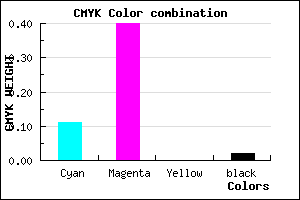
Html color #DF97FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DF97FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DF97FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DF97FA Hex Color Conversion

|

|
CMYK Css #DF97FA Color code combination mixer
RGB Css #DF97FA Color Code Combination Mixer
Css #DF97FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DF97FA hex color
a{ color: #DF97FA; }
css h1,h2,h3,h4,h5,h6 : #DF97FA
h1,h2,h3,h4,h5,h6{ color: #DF97FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,151,250 Text color with hexadecimal code
Text font color is Rgb (223,151,250)
color css codes
Luminosity of css #DF97FA hex color
- #110117 (1114391) #110117
- #360349 (3539785) #360349
- #590678 (5834360) #590678
- #7e08aa (8259754) #7e08aa
- #a20ada (10619610) #a20ada
- #bc23f5 (12329973) #bc23f5
- #cb53f7 (13325303) #cb53f7
- #da85f9 (14321145) #da85f9
- #e8b5fb (15250939) #e8b5fb
- #f7e6fe (16246526) #f7e6fe
- lighter/Darker shades: Hex values:
- #DF97FA (223,151,250) #DF97FA
- #CD7EF5 (205,126,245) #CD7EF5
- #BB65F0 (187,101,240) #BB65F0
- #A94CEB (169,76,235) #A94CEB
- #9733E6 (151,51,230) #9733E6
- #851AE1 (133,26,225) #851AE1
- #7301DC (115,1,220) #7301DC
- #6100D7 (97,0,215) #6100D7
- #4F00D2 (79,0,210) #4F00D2
- #3D00CD (61,0,205) #3D00CD
- #2B00C8 (43,0,200) #2B00C8
- #1900C3 (25,0,195) #1900C3
Color Shades of css #DF97FA hex color
Tints of css #DF97FA hex color
- Darker/lighter shades: Hex color values:
- #1900C3 (223,151,250) #1900C3
- #F1A9FF (241,169,255) #F1A9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF