Rgb 223,141,253 to Css #DF8DFD Color code html values
Css DF8DFD Hex Color Code for rgb 223,141,253
Css Html color #DF8DFD Hex color conversions, schemes, palette, combination, mixer, to rgb 223,141,253 colour codes.
Div Background-color : #DF8DFD
.div{ background-color : #DF8DFD; }
html #DF8DFD color code
Text/Font color #DF8DFD
.text{ color : #DF8DFD; }
My text html color #DF8DFD hex color code
Border html color #DF8DFD hex color code
.border{ border:3px solid : #DF8DFD; }
My div border color
Outline hex color #DF8DFD
.outline{ outline:2px solid #DF8DFD; }
My text outline color #DF8DFD
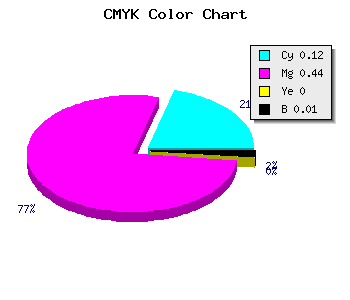
css #DF8DFD Color code html chart

|

|
css Text shadow : #DF8DFD color
.shadow{ text-shadow: 10px 10px 10px #DF8DFD; }
My text shadow
Css box shadow : #DF8DFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DF8DFD; }
My box shadow
Css Gradient html color #DF8DFD code
.gradient{ background-color:#DF8DFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DF8DFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DF8DFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DF8DFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DF8DFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #DF8DFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DF8DFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DF8DFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DF8DFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DF8DFD Color code html values
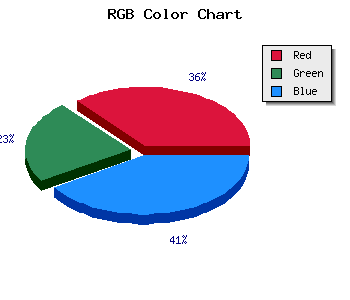
#DF8DFD hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 55.29% green and 99.22% blue.
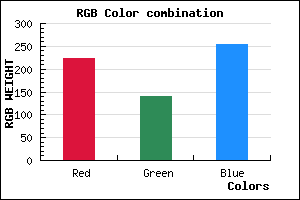
RGB percentage values corresponding to this are 223, 141, 253.
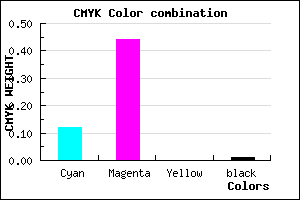
Html color #DF8DFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DF8DFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DF8DFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DF8DFD Hex Color Conversion

|

|
CMYK Css #DF8DFD Color code combination mixer
RGB Css #DF8DFD Color Code Combination Mixer
Css #DF8DFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DF8DFD hex color
a{ color: #DF8DFD; }
css h1,h2,h3,h4,h5,h6 : #DF8DFD
h1,h2,h3,h4,h5,h6{ color: #DF8DFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,141,253 Text color with hexadecimal code
Text font color is Rgb (223,141,253)
color css codes
Luminosity of css #DF8DFD hex color
- #110018 (1114136) #110018
- #37014b (3604811) #37014b
- #5b027c (5964412) #5b027c
- #8003af (8389551) #8003af
- #a404e0 (10749152) #a404e0
- #bf1dfb (12525051) #bf1dfb
- #cd4efc (13455100) #cd4efc
- #db81fd (14385661) #db81fd
- #e9b2fe (15315710) #e9b2fe
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #DF8DFD (223,141,253) #DF8DFD
- #CD74F8 (205,116,248) #CD74F8
- #BB5BF3 (187,91,243) #BB5BF3
- #A942EE (169,66,238) #A942EE
- #9729E9 (151,41,233) #9729E9
- #8510E4 (133,16,228) #8510E4
- #7300DF (115,0,223) #7300DF
- #6100DA (97,0,218) #6100DA
- #4F00D5 (79,0,213) #4F00D5
- #3D00D0 (61,0,208) #3D00D0
- #2B00CB (43,0,203) #2B00CB
- #1900C6 (25,0,198) #1900C6
Color Shades of css #DF8DFD hex color
Tints of css #DF8DFD hex color
- Darker/lighter shades: Hex color values:
- #1900C6 (223,141,253) #1900C6
- #F19FFF (241,159,255) #F19FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF