Rgb 222,83,250 to Css #DE53FA Color code html values
Css DE53FA Hex Color Code for rgb 222,83,250
Css Html color #DE53FA Hex color conversions, schemes, palette, combination, mixer, to rgb 222,83,250 colour codes.
Div Background-color : #DE53FA
.div{ background-color : #DE53FA; }
html #DE53FA color code
Text/Font color #DE53FA
.text{ color : #DE53FA; }
My text html color #DE53FA hex color code
Border html color #DE53FA hex color code
.border{ border:3px solid : #DE53FA; }
My div border color
Outline hex color #DE53FA
.outline{ outline:2px solid #DE53FA; }
My text outline color #DE53FA
css #DE53FA Color code html chart

|

|
css Text shadow : #DE53FA color
.shadow{ text-shadow: 10px 10px 10px #DE53FA; }
My text shadow
Css box shadow : #DE53FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DE53FA; }
My box shadow
Css Gradient html color #DE53FA code
.gradient{ background-color:#DE53FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DE53FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DE53FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DE53FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DE53FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DE53FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DE53FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DE53FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DE53FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DE53FA Color code html values
#DE53FA hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 32.55% green and 98.04% blue.
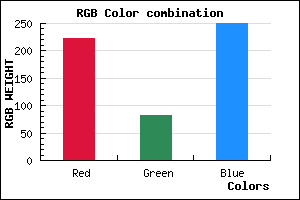
RGB percentage values corresponding to this are 222, 83, 250.
Html color #DE53FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DE53FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DE53FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DE53FA Hex Color Conversion

|

|
CMYK Css #DE53FA Color code combination mixer
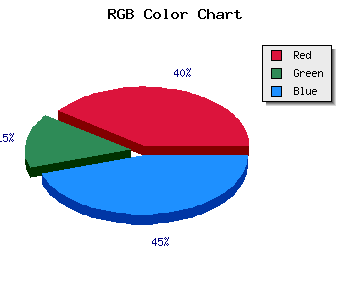
RGB Css #DE53FA Color Code Combination Mixer
Css #DE53FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DE53FA hex color
a{ color: #DE53FA; }
css h1,h2,h3,h4,h5,h6 : #DE53FA
h1,h2,h3,h4,h5,h6{ color: #DE53FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,83,250 Text color with hexadecimal code
Text font color is Rgb (222,83,250)
color css codes
Luminosity of css #DE53FA hex color
- #130117 (1245463) #130117
- #3d024a (3998282) #3d024a
- #66037b (6685563) #66037b
- #8f05ad (9373101) #8f05ad
- #b806de (12060382) #b806de
- #d21ff9 (13770745) #d21ff9
- #dc50fa (14438650) #dc50fa
- #e683fb (15107067) #e683fb
- #f0b3fd (15774717) #f0b3fd
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #DE53FA (222,83,250) #DE53FA
- #CC3AF5 (204,58,245) #CC3AF5
- #BA21F0 (186,33,240) #BA21F0
- #A808EB (168,8,235) #A808EB
- #9600E6 (150,0,230) #9600E6
- #8400E1 (132,0,225) #8400E1
- #7200DC (114,0,220) #7200DC
- #6000D7 (96,0,215) #6000D7
- #4E00D2 (78,0,210) #4E00D2
- #3C00CD (60,0,205) #3C00CD
- #2A00C8 (42,0,200) #2A00C8
- #1800C3 (24,0,195) #1800C3
Color Shades of css #DE53FA hex color
Tints of css #DE53FA hex color
- Darker/lighter shades: Hex color values:
- #1800C3 (222,83,250) #1800C3
- #F065FF (240,101,255) #F065FF
- #FF77FF (255,119,255) #FF77FF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF