Rgb 222,50,250 to Css #DE32FA Color code html values
Css DE32FA Hex Color Code for rgb 222,50,250
Css Html color #DE32FA Hex color conversions, schemes, palette, combination, mixer, to rgb 222,50,250 colour codes.
Div Background-color : #DE32FA
.div{ background-color : #DE32FA; }
html #DE32FA color code
Text/Font color #DE32FA
.text{ color : #DE32FA; }
My text html color #DE32FA hex color code
Border html color #DE32FA hex color code
.border{ border:3px solid : #DE32FA; }
My div border color
Outline hex color #DE32FA
.outline{ outline:2px solid #DE32FA; }
My text outline color #DE32FA
css #DE32FA Color code html chart

|

|
css Text shadow : #DE32FA color
.shadow{ text-shadow: 10px 10px 10px #DE32FA; }
My text shadow
Css box shadow : #DE32FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DE32FA; }
My box shadow
Css Gradient html color #DE32FA code
.gradient{ background-color:#DE32FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DE32FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DE32FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DE32FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DE32FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DE32FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DE32FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DE32FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DE32FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DE32FA Color code html values
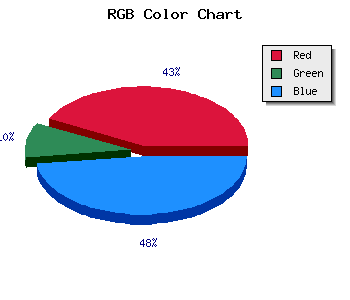
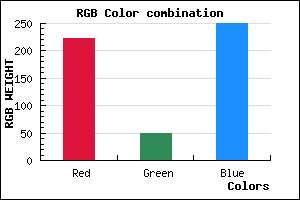
#DE32FA hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 19.61% green and 98.04% blue.
RGB percentage values corresponding to this are 222, 50, 250.
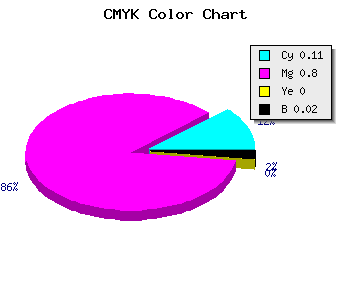
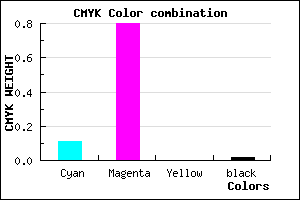
Html color #DE32FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DE32FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DE32FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DE32FA Hex Color Conversion

|

|
CMYK Css #DE32FA Color code combination mixer
RGB Css #DE32FA Color Code Combination Mixer
Css #DE32FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DE32FA hex color
a{ color: #DE32FA; }
css h1,h2,h3,h4,h5,h6 : #DE32FA
h1,h2,h3,h4,h5,h6{ color: #DE32FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,50,250 Text color with hexadecimal code
Text font color is Rgb (222,50,250)
color css codes
Luminosity of css #DE32FA hex color
- #140117 (1310999) #140117
- #41024a (4260426) #41024a
- #6b037b (7013243) #6b037b
- #9804ae (9962670) #9804ae
- #c305df (12781023) #c305df
- #dd1efa (14491386) #dd1efa
- #e54ffb (15028219) #e54ffb
- #ec82fc (15500028) #ec82fc
- #f4b3fd (16036861) #f4b3fd
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #DE32FA (222,50,250) #DE32FA
- #CC19F5 (204,25,245) #CC19F5
- #BA00F0 (186,0,240) #BA00F0
- #A800EB (168,0,235) #A800EB
- #9600E6 (150,0,230) #9600E6
- #8400E1 (132,0,225) #8400E1
- #7200DC (114,0,220) #7200DC
- #6000D7 (96,0,215) #6000D7
- #4E00D2 (78,0,210) #4E00D2
- #3C00CD (60,0,205) #3C00CD
- #2A00C8 (42,0,200) #2A00C8
- #1800C3 (24,0,195) #1800C3
Color Shades of css #DE32FA hex color
Tints of css #DE32FA hex color
- Darker/lighter shades: Hex color values:
- #1800C3 (222,50,250) #1800C3
- #F044FF (240,68,255) #F044FF
- #FF56FF (255,86,255) #FF56FF
- #FF68FF (255,104,255) #FF68FF
- #FF7AFF (255,122,255) #FF7AFF
- #FF8CFF (255,140,255) #FF8CFF
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF