Rgb 222,219,255 to Css #DEDBFF Color code html values
Css DEDBFF Hex Color Code for rgb 222,219,255
Css Html color #DEDBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,219,255 colour codes.
Div Background-color : #DEDBFF
.div{ background-color : #DEDBFF; }
html #DEDBFF color code
Text/Font color #DEDBFF
.text{ color : #DEDBFF; }
My text html color #DEDBFF hex color code
Border html color #DEDBFF hex color code
.border{ border:3px solid : #DEDBFF; }
My div border color
Outline hex color #DEDBFF
.outline{ outline:2px solid #DEDBFF; }
My text outline color #DEDBFF
css #DEDBFF Color code html chart

|

|
css Text shadow : #DEDBFF color
.shadow{ text-shadow: 10px 10px 10px #DEDBFF; }
My text shadow
Css box shadow : #DEDBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEDBFF; }
My box shadow
Css Gradient html color #DEDBFF code
.gradient{ background-color:#DEDBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEDBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEDBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEDBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEDBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEDBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEDBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEDBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEDBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEDBFF Color code html values
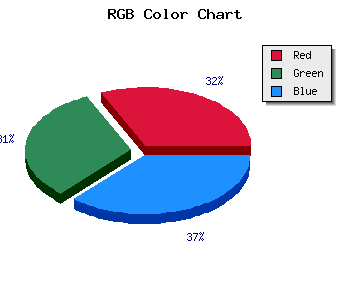
#DEDBFF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 85.88% green and 100% blue.
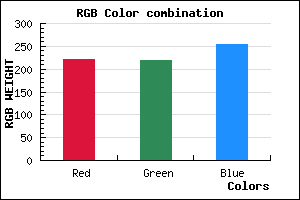
RGB percentage values corresponding to this are 222, 219, 255.
Html color #DEDBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEDBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEDBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEDBFF Hex Color Conversion

|

|
CMYK Css #DEDBFF Color code combination mixer
RGB Css #DEDBFF Color Code Combination Mixer
Css #DEDBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEDBFF hex color
a{ color: #DEDBFF; }
css h1,h2,h3,h4,h5,h6 : #DEDBFF
h1,h2,h3,h4,h5,h6{ color: #DEDBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,219,255 Text color with hexadecimal code
Text font color is Rgb (222,219,255)
color css codes
Luminosity of css #DEDBFF hex color
- #020018 (131096) #020018
- #07004c (458828) #07004c
- #0c007e (786558) #0c007e
- #1100b2 (1114290) #1100b2
- #1500e4 (1376484) #1500e4
- #2f19ff (3086847) #2f19ff
- #5c4bff (6048767) #5c4bff
- #8b7fff (9142271) #8b7fff
- #b8b1ff (12104191) #b8b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #DEDBFF (222,219,255) #DEDBFF
- #CCC2FA (204,194,250) #CCC2FA
- #BAA9F5 (186,169,245) #BAA9F5
- #A890F0 (168,144,240) #A890F0
- #9677EB (150,119,235) #9677EB
- #845EE6 (132,94,230) #845EE6
- #7245E1 (114,69,225) #7245E1
- #602CDC (96,44,220) #602CDC
- #4E13D7 (78,19,215) #4E13D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
Color Shades of css #DEDBFF hex color
Tints of css #DEDBFF hex color
- Darker/lighter shades: Hex color values:
- #1800C8 (222,219,255) #1800C8
- #F0EDFF (240,237,255) #F0EDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF