Rgb 222,218,232 to Css #DEDAE8 Color code html values
Css DEDAE8 Hex Color Code for rgb 222,218,232
Css Html color #DEDAE8 Hex color conversions, schemes, palette, combination, mixer, to rgb 222,218,232 colour codes.
Div Background-color : #DEDAE8
.div{ background-color : #DEDAE8; }
html #DEDAE8 color code
Text/Font color #DEDAE8
.text{ color : #DEDAE8; }
My text html color #DEDAE8 hex color code
Border html color #DEDAE8 hex color code
.border{ border:3px solid : #DEDAE8; }
My div border color
Outline hex color #DEDAE8
.outline{ outline:2px solid #DEDAE8; }
My text outline color #DEDAE8
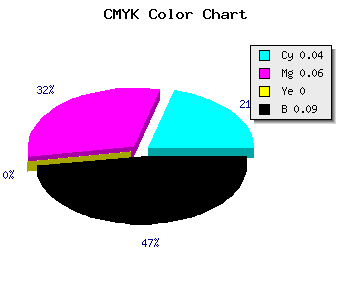
css #DEDAE8 Color code html chart

|

|
css Text shadow : #DEDAE8 color
.shadow{ text-shadow: 10px 10px 10px #DEDAE8; }
My text shadow
Css box shadow : #DEDAE8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEDAE8; }
My box shadow
Css Gradient html color #DEDAE8 code
.gradient{ background-color:#DEDAE8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEDAE8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEDAE8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEDAE8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEDAE8 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEDAE8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEDAE8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEDAE8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEDAE8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEDAE8 Color code html values
#DEDAE8 hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 85.49% green and 90.98% blue.
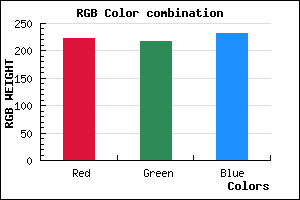
RGB percentage values corresponding to this are 222, 218, 232.
Html color #DEDAE8 has 0% cyan, 0% magenta, 0% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEDAE8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEDAE8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEDAE8 Hex Color Conversion

|

|
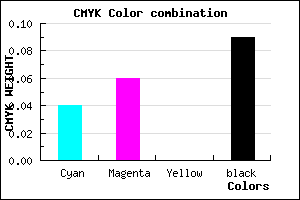
CMYK Css #DEDAE8 Color code combination mixer
RGB Css #DEDAE8 Color Code Combination Mixer
Css #DEDAE8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEDAE8 hex color
a{ color: #DEDAE8; }
css h1,h2,h3,h4,h5,h6 : #DEDAE8
h1,h2,h3,h4,h5,h6{ color: #DEDAE8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,218,232 Text color with hexadecimal code
Text font color is Rgb (222,218,232)
color css codes
Luminosity of css #DEDAE8 hex color
- #0b090f (723215) #0b090f
- #221d2f (2235695) #221d2f
- #39304e (3747918) #39304e
- #50446e (5260398) #50446e
- #66578d (6707085) #66578d
- #8071a7 (8417703) #8071a7
- #9c90ba (10260666) #9c90ba
- #b8b0ce (12103886) #b8b0ce
- #d4cfe1 (13946849) #d4cfe1
- #f1eff5 (15855605) #f1eff5
- lighter/Darker shades: Hex values:
- #DEDAE8 (222,218,232) #DEDAE8
- #CCC1E3 (204,193,227) #CCC1E3
- #BAA8DE (186,168,222) #BAA8DE
- #A88FD9 (168,143,217) #A88FD9
- #9676D4 (150,118,212) #9676D4
- #845DCF (132,93,207) #845DCF
- #7244CA (114,68,202) #7244CA
- #602BC5 (96,43,197) #602BC5
- #4E12C0 (78,18,192) #4E12C0
- #3C00BB (60,0,187) #3C00BB
- #2A00B6 (42,0,182) #2A00B6
- #1800B1 (24,0,177) #1800B1
Color Shades of css #DEDAE8 hex color
Tints of css #DEDAE8 hex color
- Darker/lighter shades: Hex color values:
- #1800B1 (222,218,232) #1800B1
- #F0ECFA (240,236,250) #F0ECFA
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF