Rgb 222,214,236 to Css #DED6EC Color code html values
Css DED6EC Hex Color Code for rgb 222,214,236
Css Html color #DED6EC Hex color conversions, schemes, palette, combination, mixer, to rgb 222,214,236 colour codes.
Div Background-color : #DED6EC
.div{ background-color : #DED6EC; }
html #DED6EC color code
Text/Font color #DED6EC
.text{ color : #DED6EC; }
My text html color #DED6EC hex color code
Border html color #DED6EC hex color code
.border{ border:3px solid : #DED6EC; }
My div border color
Outline hex color #DED6EC
.outline{ outline:2px solid #DED6EC; }
My text outline color #DED6EC
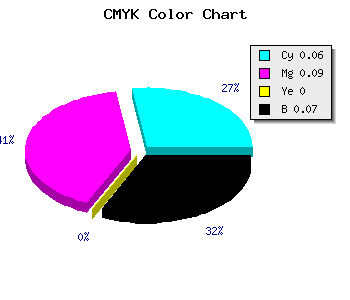
css #DED6EC Color code html chart

|

|
css Text shadow : #DED6EC color
.shadow{ text-shadow: 10px 10px 10px #DED6EC; }
My text shadow
Css box shadow : #DED6EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DED6EC; }
My box shadow
Css Gradient html color #DED6EC code
.gradient{ background-color:#DED6EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DED6EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DED6EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DED6EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DED6EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DED6EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DED6EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DED6EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DED6EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DED6EC Color code html values
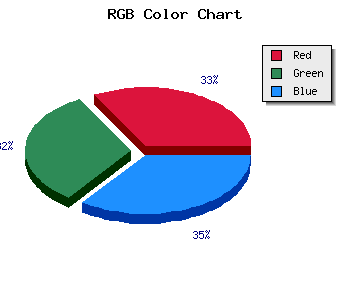
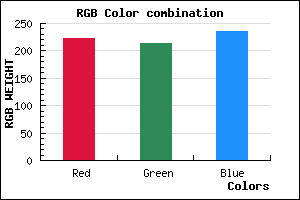
#DED6EC hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 83.92% green and 92.55% blue.
RGB percentage values corresponding to this are 222, 214, 236.
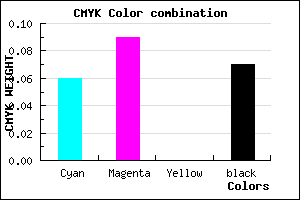
Html color #DED6EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DED6EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DED6EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DED6EC Hex Color Conversion

|

|
CMYK Css #DED6EC Color code combination mixer
RGB Css #DED6EC Color Code Combination Mixer
Css #DED6EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DED6EC hex color
a{ color: #DED6EC; }
css h1,h2,h3,h4,h5,h6 : #DED6EC
h1,h2,h3,h4,h5,h6{ color: #DED6EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,214,236 Text color with hexadecimal code
Text font color is Rgb (222,214,236)
color css codes
Luminosity of css #DED6EC hex color
- #0b0810 (722960) #0b0810
- #221834 (2234420) #221834
- #382856 (3680342) #382856
- #4f387a (5191802) #4f387a
- #66489c (6703260) #66489c
- #8062b6 (8413878) #8062b6
- #9b84c6 (10192070) #9b84c6
- #b8a7d7 (12101591) #b8a7d7
- #d4cae6 (13945574) #d4cae6
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #DED6EC (222,214,236) #DED6EC
- #CCBDE7 (204,189,231) #CCBDE7
- #BAA4E2 (186,164,226) #BAA4E2
- #A88BDD (168,139,221) #A88BDD
- #9672D8 (150,114,216) #9672D8
- #8459D3 (132,89,211) #8459D3
- #7240CE (114,64,206) #7240CE
- #6027C9 (96,39,201) #6027C9
- #4E0EC4 (78,14,196) #4E0EC4
- #3C00BF (60,0,191) #3C00BF
- #2A00BA (42,0,186) #2A00BA
- #1800B5 (24,0,181) #1800B5
Color Shades of css #DED6EC hex color
Tints of css #DED6EC hex color
- Darker/lighter shades: Hex color values:
- #1800B5 (222,214,236) #1800B5
- #F0E8FE (240,232,254) #F0E8FE
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF