Rgb 222,210,244 to Css #DED2F4 Color code html values
Css DED2F4 Hex Color Code for rgb 222,210,244
Css Html color #DED2F4 Hex color conversions, schemes, palette, combination, mixer, to rgb 222,210,244 colour codes.
Div Background-color : #DED2F4
.div{ background-color : #DED2F4; }
html #DED2F4 color code
Text/Font color #DED2F4
.text{ color : #DED2F4; }
My text html color #DED2F4 hex color code
Border html color #DED2F4 hex color code
.border{ border:3px solid : #DED2F4; }
My div border color
Outline hex color #DED2F4
.outline{ outline:2px solid #DED2F4; }
My text outline color #DED2F4
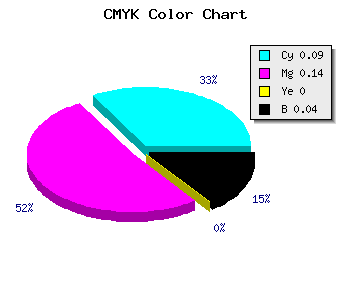
css #DED2F4 Color code html chart

|

|
css Text shadow : #DED2F4 color
.shadow{ text-shadow: 10px 10px 10px #DED2F4; }
My text shadow
Css box shadow : #DED2F4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DED2F4; }
My box shadow
Css Gradient html color #DED2F4 code
.gradient{ background-color:#DED2F4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DED2F4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DED2F4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DED2F4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DED2F4 0%, #00000C 100%); background-image:linear-gradient(180deg, #DED2F4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DED2F4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DED2F4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DED2F4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DED2F4 Color code html values
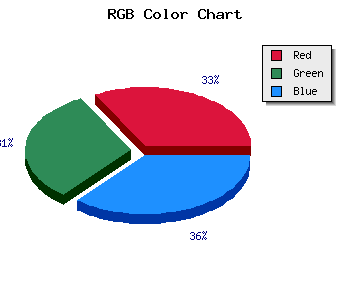
#DED2F4 hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 82.35% green and 95.69% blue.
RGB percentage values corresponding to this are 222, 210, 244.
Html color #DED2F4 has 0% cyan, 0% magenta, 0% yellow and 11% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DED2F4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DED2F4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DED2F4 Hex Color Conversion

|

|
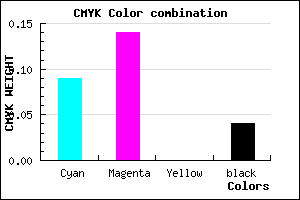
CMYK Css #DED2F4 Color code combination mixer
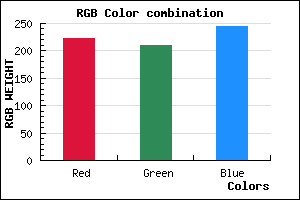
RGB Css #DED2F4 Color Code Combination Mixer
Css #DED2F4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DED2F4 hex color
a{ color: #DED2F4; }
css h1,h2,h3,h4,h5,h6 : #DED2F4
h1,h2,h3,h4,h5,h6{ color: #DED2F4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,210,244 Text color with hexadecimal code
Text font color is Rgb (222,210,244)
color css codes
Luminosity of css #DED2F4 hex color
- #0a0513 (656659) #0a0513
- #1f0f3d (2035517) #1f0f3d
- #341965 (3414373) #341965
- #49238f (4793231) #49238f
- #5e2db7 (6172087) #5e2db7
- #7746d2 (7816914) #7746d2
- #956edc (9793244) #956edc
- #b498e6 (11835622) #b498e6
- #d1c0f0 (13746416) #d1c0f0
- #f0eafa (15788794) #f0eafa
- lighter/Darker shades: Hex values:
- #DED2F4 (222,210,244) #DED2F4
- #CCB9EF (204,185,239) #CCB9EF
- #BAA0EA (186,160,234) #BAA0EA
- #A887E5 (168,135,229) #A887E5
- #966EE0 (150,110,224) #966EE0
- #8455DB (132,85,219) #8455DB
- #723CD6 (114,60,214) #723CD6
- #6023D1 (96,35,209) #6023D1
- #4E0ACC (78,10,204) #4E0ACC
- #3C00C7 (60,0,199) #3C00C7
- #2A00C2 (42,0,194) #2A00C2
- #1800BD (24,0,189) #1800BD
Color Shades of css #DED2F4 hex color
Tints of css #DED2F4 hex color
- Darker/lighter shades: Hex color values:
- #1800BD (222,210,244) #1800BD
- #F0E4FF (240,228,255) #F0E4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF