Rgb 222,207,250 to Css #DECFFA Color code html values
Css DECFFA Hex Color Code for rgb 222,207,250
Css Html color #DECFFA Hex color conversions, schemes, palette, combination, mixer, to rgb 222,207,250 colour codes.
Div Background-color : #DECFFA
.div{ background-color : #DECFFA; }
html #DECFFA color code
Text/Font color #DECFFA
.text{ color : #DECFFA; }
My text html color #DECFFA hex color code
Border html color #DECFFA hex color code
.border{ border:3px solid : #DECFFA; }
My div border color
Outline hex color #DECFFA
.outline{ outline:2px solid #DECFFA; }
My text outline color #DECFFA
css #DECFFA Color code html chart

|

|
css Text shadow : #DECFFA color
.shadow{ text-shadow: 10px 10px 10px #DECFFA; }
My text shadow
Css box shadow : #DECFFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DECFFA; }
My box shadow
Css Gradient html color #DECFFA code
.gradient{ background-color:#DECFFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DECFFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DECFFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DECFFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DECFFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DECFFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DECFFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DECFFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DECFFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DECFFA Color code html values
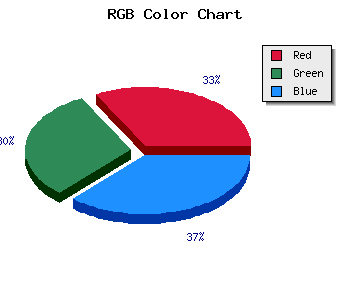
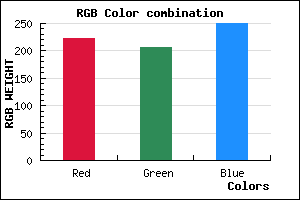
#DECFFA hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 81.18% green and 98.04% blue.
RGB percentage values corresponding to this are 222, 207, 250.
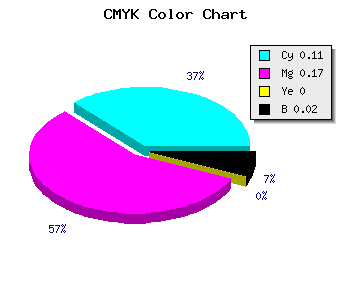
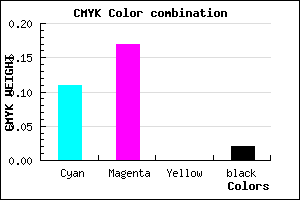
Html color #DECFFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DECFFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DECFFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DECFFA Hex Color Conversion

|

|
CMYK Css #DECFFA Color code combination mixer
RGB Css #DECFFA Color Code Combination Mixer
Css #DECFFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DECFFA hex color
a{ color: #DECFFA; }
css h1,h2,h3,h4,h5,h6 : #DECFFA
h1,h2,h3,h4,h5,h6{ color: #DECFFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,207,250 Text color with hexadecimal code
Text font color is Rgb (222,207,250)
color css codes
Luminosity of css #DECFFA hex color
- #090216 (590358) #090216
- #1d0745 (1902405) #1d0745
- #300c72 (3148914) #300c72
- #4411a1 (4460961) #4411a1
- #5715cf (5707215) #5715cf
- #712fe9 (7417833) #712fe9
- #905cee (9460974) #905cee
- #b08bf3 (11570163) #b08bf3
- #cfb8f8 (13613304) #cfb8f8
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #DECFFA (222,207,250) #DECFFA
- #CCB6F5 (204,182,245) #CCB6F5
- #BA9DF0 (186,157,240) #BA9DF0
- #A884EB (168,132,235) #A884EB
- #966BE6 (150,107,230) #966BE6
- #8452E1 (132,82,225) #8452E1
- #7239DC (114,57,220) #7239DC
- #6020D7 (96,32,215) #6020D7
- #4E07D2 (78,7,210) #4E07D2
- #3C00CD (60,0,205) #3C00CD
- #2A00C8 (42,0,200) #2A00C8
- #1800C3 (24,0,195) #1800C3
Color Shades of css #DECFFA hex color
Tints of css #DECFFA hex color
- Darker/lighter shades: Hex color values:
- #1800C3 (222,207,250) #1800C3
- #F0E1FF (240,225,255) #F0E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF