Rgb 222,187,245 to Css #DEBBF5 Color code html values
Css DEBBF5 Hex Color Code for rgb 222,187,245
Css Html color #DEBBF5 Hex color conversions, schemes, palette, combination, mixer, to rgb 222,187,245 colour codes.
Div Background-color : #DEBBF5
.div{ background-color : #DEBBF5; }
html #DEBBF5 color code
Text/Font color #DEBBF5
.text{ color : #DEBBF5; }
My text html color #DEBBF5 hex color code
Border html color #DEBBF5 hex color code
.border{ border:3px solid : #DEBBF5; }
My div border color
Outline hex color #DEBBF5
.outline{ outline:2px solid #DEBBF5; }
My text outline color #DEBBF5
css #DEBBF5 Color code html chart

|

|
css Text shadow : #DEBBF5 color
.shadow{ text-shadow: 10px 10px 10px #DEBBF5; }
My text shadow
Css box shadow : #DEBBF5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEBBF5; }
My box shadow
Css Gradient html color #DEBBF5 code
.gradient{ background-color:#DEBBF5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEBBF5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEBBF5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEBBF5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEBBF5 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEBBF5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEBBF5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEBBF5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEBBF5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEBBF5 Color code html values
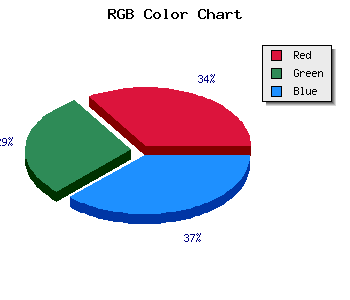
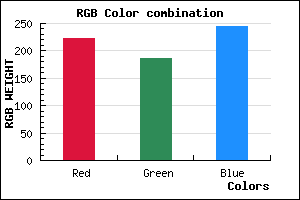
#DEBBF5 hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 73.33% green and 96.08% blue.
RGB percentage values corresponding to this are 222, 187, 245.
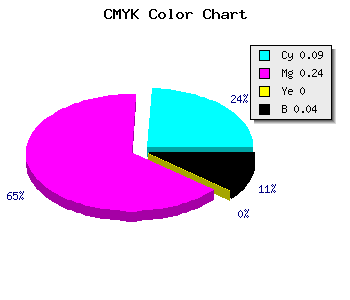
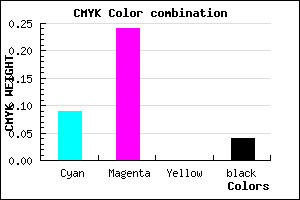
Html color #DEBBF5 has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEBBF5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEBBF5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEBBF5 Hex Color Conversion

|

|
CMYK Css #DEBBF5 Color code combination mixer
RGB Css #DEBBF5 Color Code Combination Mixer
Css #DEBBF5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEBBF5 hex color
a{ color: #DEBBF5; }
css h1,h2,h3,h4,h5,h6 : #DEBBF5
h1,h2,h3,h4,h5,h6{ color: #DEBBF5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,187,245 Text color with hexadecimal code
Text font color is Rgb (222,187,245)
color css codes
Luminosity of css #DEBBF5 hex color
- #0e0315 (918293) #0e0315
- #2c0a42 (2886210) #2c0a42
- #49106e (4788334) #49106e
- #68179b (6821787) #68179b
- #851dc7 (8723911) #851dc7
- #9f36e2 (10434274) #9f36e2
- #b462e8 (11821800) #b462e8
- #ca8fef (13275119) #ca8fef
- #debbf5 (14597109) #debbf5
- #f4e8fc (16050428) #f4e8fc
- lighter/Darker shades: Hex values:
- #DEBBF5 (222,187,245) #DEBBF5
- #CCA2F0 (204,162,240) #CCA2F0
- #BA89EB (186,137,235) #BA89EB
- #A870E6 (168,112,230) #A870E6
- #9657E1 (150,87,225) #9657E1
- #843EDC (132,62,220) #843EDC
- #7225D7 (114,37,215) #7225D7
- #600CD2 (96,12,210) #600CD2
- #4E00CD (78,0,205) #4E00CD
- #3C00C8 (60,0,200) #3C00C8
- #2A00C3 (42,0,195) #2A00C3
- #1800BE (24,0,190) #1800BE
Color Shades of css #DEBBF5 hex color
Tints of css #DEBBF5 hex color
- Darker/lighter shades: Hex color values:
- #1800BE (222,187,245) #1800BE
- #F0CDFF (240,205,255) #F0CDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF