Rgb 222,186,186 to Css #DEBABA Color code html values
Css DEBABA Hex Color Code for rgb 222,186,186
Css Html color #DEBABA Hex color conversions, schemes, palette, combination, mixer, to rgb 222,186,186 colour codes.
Div Background-color : #DEBABA
.div{ background-color : #DEBABA; }
html #DEBABA color code
Text/Font color #DEBABA
.text{ color : #DEBABA; }
My text html color #DEBABA hex color code
Border html color #DEBABA hex color code
.border{ border:3px solid : #DEBABA; }
My div border color
Outline hex color #DEBABA
.outline{ outline:2px solid #DEBABA; }
My text outline color #DEBABA
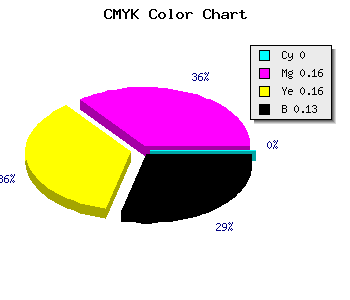
css #DEBABA Color code html chart

|

|
css Text shadow : #DEBABA color
.shadow{ text-shadow: 10px 10px 10px #DEBABA; }
My text shadow
Css box shadow : #DEBABA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEBABA; }
My box shadow
Css Gradient html color #DEBABA code
.gradient{ background-color:#DEBABA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEBABA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEBABA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEBABA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEBABA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEBABA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEBABA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEBABA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEBABA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEBABA Color code html values
#DEBABA hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 72.94% green and 72.94% blue.
RGB percentage values corresponding to this are 222, 186, 186.
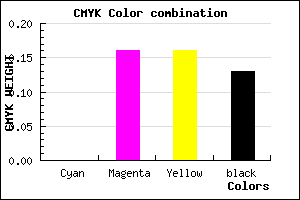
Html color #DEBABA has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEBABA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEBABA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEBABA Hex Color Conversion

|

|
CMYK Css #DEBABA Color code combination mixer
RGB Css #DEBABA Color Code Combination Mixer
Css #DEBABA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEBABA hex color
a{ color: #DEBABA; }
css h1,h2,h3,h4,h5,h6 : #DEBABA
h1,h2,h3,h4,h5,h6{ color: #DEBABA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,186,186 Text color with hexadecimal code
Text font color is Rgb (222,186,186)
color css codes
Luminosity of css #DEBABA hex color
- #100808 (1050632) #100808
- #331919 (3348761) #331919
- #552929 (5581097) #552929
- #783a3a (7879226) #783a3a
- #9a4a4a (10111562) #9a4a4a
- #b56363 (11887459) #b56363
- #c58585 (12944773) #c58585
- #d6a8a8 (14067880) #d6a8a8
- #e6caca (15125194) #e6caca
- #f7eded (16248301) #f7eded
- lighter/Darker shades: Hex values:
- #DEBABA (222,186,186) #DEBABA
- #CCA1B5 (204,161,181) #CCA1B5
- #BA88B0 (186,136,176) #BA88B0
- #A86FAB (168,111,171) #A86FAB
- #9656A6 (150,86,166) #9656A6
- #843DA1 (132,61,161) #843DA1
- #72249C (114,36,156) #72249C
- #600B97 (96,11,151) #600B97
- #4E0092 (78,0,146) #4E0092
- #3C008D (60,0,141) #3C008D
- #2A0088 (42,0,136) #2A0088
- #180083 (24,0,131) #180083
Color Shades of css #DEBABA hex color
Tints of css #DEBABA hex color
- Darker/lighter shades: Hex color values:
- #180083 (222,186,186) #180083
- #F0CCCC (240,204,204) #F0CCCC
- #FFDEDE (255,222,222) #FFDEDE
- #FFF0F0 (255,240,240) #FFF0F0
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF