Rgb 222,173,251 to Css #DEADFB Color code html values
Css DEADFB Hex Color Code for rgb 222,173,251
Css Html color #DEADFB Hex color conversions, schemes, palette, combination, mixer, to rgb 222,173,251 colour codes.
Div Background-color : #DEADFB
.div{ background-color : #DEADFB; }
html #DEADFB color code
Text/Font color #DEADFB
.text{ color : #DEADFB; }
My text html color #DEADFB hex color code
Border html color #DEADFB hex color code
.border{ border:3px solid : #DEADFB; }
My div border color
Outline hex color #DEADFB
.outline{ outline:2px solid #DEADFB; }
My text outline color #DEADFB
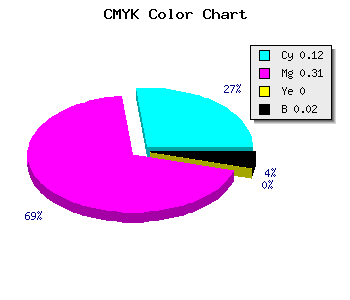
css #DEADFB Color code html chart

|

|
css Text shadow : #DEADFB color
.shadow{ text-shadow: 10px 10px 10px #DEADFB; }
My text shadow
Css box shadow : #DEADFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEADFB; }
My box shadow
Css Gradient html color #DEADFB code
.gradient{ background-color:#DEADFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEADFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEADFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEADFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEADFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEADFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEADFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEADFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEADFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEADFB Color code html values
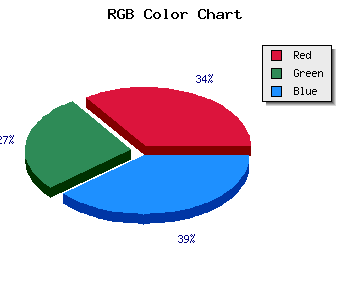
#DEADFB hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 67.84% green and 98.43% blue.
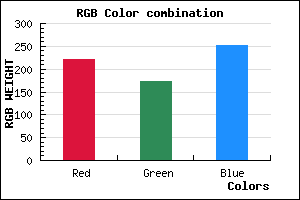
RGB percentage values corresponding to this are 222, 173, 251.
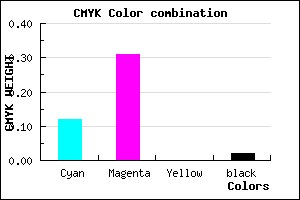
Html color #DEADFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEADFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEADFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEADFB Hex Color Conversion

|

|
CMYK Css #DEADFB Color code combination mixer
RGB Css #DEADFB Color Code Combination Mixer
Css #DEADFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEADFB hex color
a{ color: #DEADFB; }
css h1,h2,h3,h4,h5,h6 : #DEADFB
h1,h2,h3,h4,h5,h6{ color: #DEADFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,173,251 Text color with hexadecimal code
Text font color is Rgb (222,173,251)
color css codes
Luminosity of css #DEADFB hex color
- #0f0117 (983319) #0f0117
- #2f0448 (3081288) #2f0448
- #4e0678 (5113464) #4e0678
- #6f08aa (7276714) #6f08aa
- #8e0bd9 (9309145) #8e0bd9
- #a824f4 (11019508) #a824f4
- #bb53f7 (12276727) #bb53f7
- #cf85f9 (13600249) #cf85f9
- #e2b5fb (14857723) #e2b5fb
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #DEADFB (222,173,251) #DEADFB
- #CC94F6 (204,148,246) #CC94F6
- #BA7BF1 (186,123,241) #BA7BF1
- #A862EC (168,98,236) #A862EC
- #9649E7 (150,73,231) #9649E7
- #8430E2 (132,48,226) #8430E2
- #7217DD (114,23,221) #7217DD
- #6000D8 (96,0,216) #6000D8
- #4E00D3 (78,0,211) #4E00D3
- #3C00CE (60,0,206) #3C00CE
- #2A00C9 (42,0,201) #2A00C9
- #1800C4 (24,0,196) #1800C4
Color Shades of css #DEADFB hex color
Tints of css #DEADFB hex color
- Darker/lighter shades: Hex color values:
- #1800C4 (222,173,251) #1800C4
- #F0BFFF (240,191,255) #F0BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF