Rgb 222,170,232 to Css #DEAAE8 Color code html values
Css DEAAE8 Hex Color Code for rgb 222,170,232
Css Html color #DEAAE8 Hex color conversions, schemes, palette, combination, mixer, to rgb 222,170,232 colour codes.
Div Background-color : #DEAAE8
.div{ background-color : #DEAAE8; }
html #DEAAE8 color code
Text/Font color #DEAAE8
.text{ color : #DEAAE8; }
My text html color #DEAAE8 hex color code
Border html color #DEAAE8 hex color code
.border{ border:3px solid : #DEAAE8; }
My div border color
Outline hex color #DEAAE8
.outline{ outline:2px solid #DEAAE8; }
My text outline color #DEAAE8
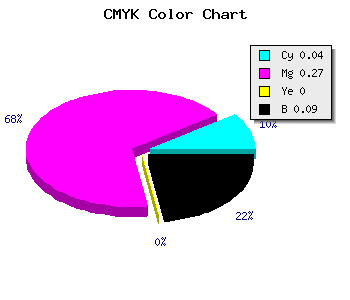
css #DEAAE8 Color code html chart

|

|
css Text shadow : #DEAAE8 color
.shadow{ text-shadow: 10px 10px 10px #DEAAE8; }
My text shadow
Css box shadow : #DEAAE8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEAAE8; }
My box shadow
Css Gradient html color #DEAAE8 code
.gradient{ background-color:#DEAAE8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEAAE8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEAAE8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEAAE8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEAAE8 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEAAE8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEAAE8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEAAE8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEAAE8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEAAE8 Color code html values
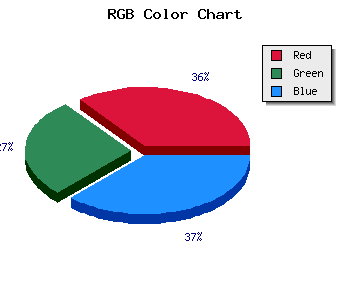
#DEAAE8 hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 66.67% green and 90.98% blue.
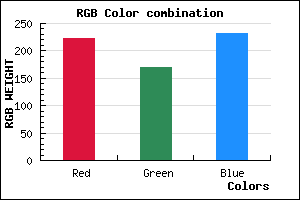
RGB percentage values corresponding to this are 222, 170, 232.
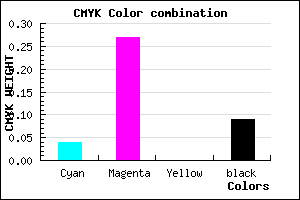
Html color #DEAAE8 has 0% cyan, 0% magenta, 0% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEAAE8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEAAE8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEAAE8 Hex Color Conversion

|

|
CMYK Css #DEAAE8 Color code combination mixer
RGB Css #DEAAE8 Color Code Combination Mixer
Css #DEAAE8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEAAE8 hex color
a{ color: #DEAAE8; }
css h1,h2,h3,h4,h5,h6 : #DEAAE8
h1,h2,h3,h4,h5,h6{ color: #DEAAE8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,170,232 Text color with hexadecimal code
Text font color is Rgb (222,170,232)
color css codes
Luminosity of css #DEAAE8 hex color
- #110513 (1115411) #110513
- #35103c (3477564) #35103c
- #581b63 (5774179) #581b63
- #7c268c (8136332) #7c268c
- #9f31b3 (10432947) #9f31b3
- #ba4ace (12208846) #ba4ace
- #c971d9 (13201881) #c971d9
- #d89ae4 (14195428) #d89ae4
- #e7c2ee (15188718) #e7c2ee
- #f7ebf9 (16247801) #f7ebf9
- lighter/Darker shades: Hex values:
- #DEAAE8 (222,170,232) #DEAAE8
- #CC91E3 (204,145,227) #CC91E3
- #BA78DE (186,120,222) #BA78DE
- #A85FD9 (168,95,217) #A85FD9
- #9646D4 (150,70,212) #9646D4
- #842DCF (132,45,207) #842DCF
- #7214CA (114,20,202) #7214CA
- #6000C5 (96,0,197) #6000C5
- #4E00C0 (78,0,192) #4E00C0
- #3C00BB (60,0,187) #3C00BB
- #2A00B6 (42,0,182) #2A00B6
- #1800B1 (24,0,177) #1800B1
Color Shades of css #DEAAE8 hex color
Tints of css #DEAAE8 hex color
- Darker/lighter shades: Hex color values:
- #1800B1 (222,170,232) #1800B1
- #F0BCFA (240,188,250) #F0BCFA
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF