Rgb 222,165,253 to Css #DEA5FD Color code html values
Css DEA5FD Hex Color Code for rgb 222,165,253
Css Html color #DEA5FD Hex color conversions, schemes, palette, combination, mixer, to rgb 222,165,253 colour codes.
Div Background-color : #DEA5FD
.div{ background-color : #DEA5FD; }
html #DEA5FD color code
Text/Font color #DEA5FD
.text{ color : #DEA5FD; }
My text html color #DEA5FD hex color code
Border html color #DEA5FD hex color code
.border{ border:3px solid : #DEA5FD; }
My div border color
Outline hex color #DEA5FD
.outline{ outline:2px solid #DEA5FD; }
My text outline color #DEA5FD
css #DEA5FD Color code html chart

|

|
css Text shadow : #DEA5FD color
.shadow{ text-shadow: 10px 10px 10px #DEA5FD; }
My text shadow
Css box shadow : #DEA5FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEA5FD; }
My box shadow
Css Gradient html color #DEA5FD code
.gradient{ background-color:#DEA5FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEA5FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEA5FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEA5FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEA5FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEA5FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEA5FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEA5FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEA5FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEA5FD Color code html values
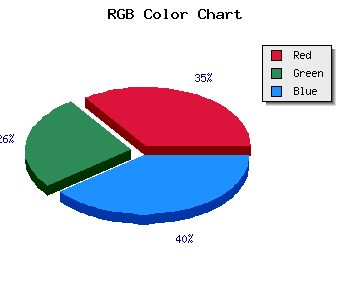
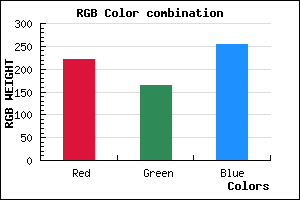
#DEA5FD hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 64.71% green and 99.22% blue.
RGB percentage values corresponding to this are 222, 165, 253.
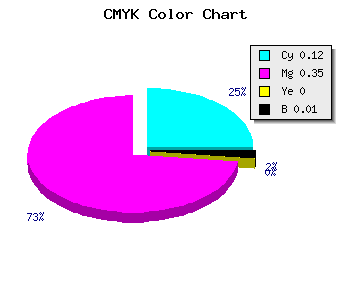
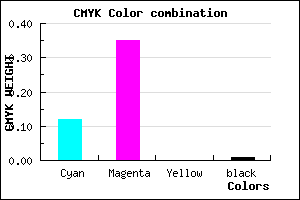
Html color #DEA5FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEA5FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEA5FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEA5FD Hex Color Conversion

|

|
CMYK Css #DEA5FD Color code combination mixer
RGB Css #DEA5FD Color Code Combination Mixer
Css #DEA5FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEA5FD hex color
a{ color: #DEA5FD; }
css h1,h2,h3,h4,h5,h6 : #DEA5FD
h1,h2,h3,h4,h5,h6{ color: #DEA5FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,165,253 Text color with hexadecimal code
Text font color is Rgb (222,165,253)
color css codes
Luminosity of css #DEA5FD hex color
- #100117 (1048855) #100117
- #32024a (3277386) #32024a
- #52037b (5374843) #52037b
- #7404ae (7603374) #7404ae
- #9505df (9766367) #9505df
- #af1efa (11476730) #af1efa
- #c04ffb (12603387) #c04ffb
- #d282fc (13796092) #d282fc
- #e4b3fd (14988285) #e4b3fd
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #DEA5FD (222,165,253) #DEA5FD
- #CC8CF8 (204,140,248) #CC8CF8
- #BA73F3 (186,115,243) #BA73F3
- #A85AEE (168,90,238) #A85AEE
- #9641E9 (150,65,233) #9641E9
- #8428E4 (132,40,228) #8428E4
- #720FDF (114,15,223) #720FDF
- #6000DA (96,0,218) #6000DA
- #4E00D5 (78,0,213) #4E00D5
- #3C00D0 (60,0,208) #3C00D0
- #2A00CB (42,0,203) #2A00CB
- #1800C6 (24,0,198) #1800C6
Color Shades of css #DEA5FD hex color
Tints of css #DEA5FD hex color
- Darker/lighter shades: Hex color values:
- #1800C6 (222,165,253) #1800C6
- #F0B7FF (240,183,255) #F0B7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF