Rgb 222,165,237 to Css #DEA5ED Color code html values
Css DEA5ED Hex Color Code for rgb 222,165,237
Css Html color #DEA5ED Hex color conversions, schemes, palette, combination, mixer, to rgb 222,165,237 colour codes.
Div Background-color : #DEA5ED
.div{ background-color : #DEA5ED; }
html #DEA5ED color code
Text/Font color #DEA5ED
.text{ color : #DEA5ED; }
My text html color #DEA5ED hex color code
Border html color #DEA5ED hex color code
.border{ border:3px solid : #DEA5ED; }
My div border color
Outline hex color #DEA5ED
.outline{ outline:2px solid #DEA5ED; }
My text outline color #DEA5ED
css #DEA5ED Color code html chart

|

|
css Text shadow : #DEA5ED color
.shadow{ text-shadow: 10px 10px 10px #DEA5ED; }
My text shadow
Css box shadow : #DEA5ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEA5ED; }
My box shadow
Css Gradient html color #DEA5ED code
.gradient{ background-color:#DEA5ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEA5ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEA5ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEA5ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEA5ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEA5ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEA5ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEA5ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEA5ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEA5ED Color code html values
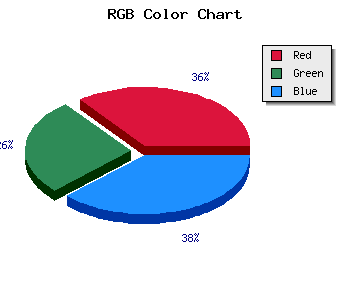
#DEA5ED hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 64.71% green and 92.94% blue.
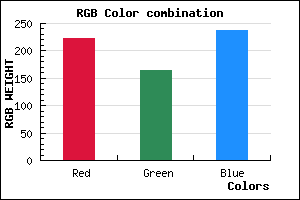
RGB percentage values corresponding to this are 222, 165, 237.
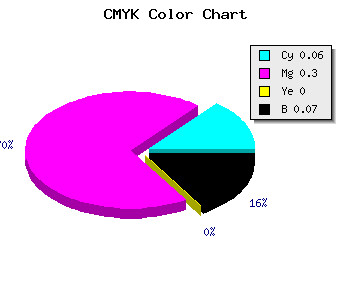
Html color #DEA5ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEA5ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEA5ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEA5ED Hex Color Conversion

|

|
CMYK Css #DEA5ED Color code combination mixer
RGB Css #DEA5ED Color Code Combination Mixer
Css #DEA5ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEA5ED hex color
a{ color: #DEA5ED; }
css h1,h2,h3,h4,h5,h6 : #DEA5ED
h1,h2,h3,h4,h5,h6{ color: #DEA5ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,165,237 Text color with hexadecimal code
Text font color is Rgb (222,165,237)
color css codes
Luminosity of css #DEA5ED hex color
- #110414 (1115156) #110414
- #350d3f (3476799) #350d3f
- #581569 (5772649) #581569
- #7d1e94 (8199828) #7d1e94
- #a026be (10495678) #a026be
- #ba3fd9 (12206041) #ba3fd9
- #c969e1 (13199841) #c969e1
- #d994ea (14259434) #d994ea
- #e8bef2 (15253234) #e8bef2
- #f7e9fb (16247291) #f7e9fb
- lighter/Darker shades: Hex values:
- #DEA5ED (222,165,237) #DEA5ED
- #CC8CE8 (204,140,232) #CC8CE8
- #BA73E3 (186,115,227) #BA73E3
- #A85ADE (168,90,222) #A85ADE
- #9641D9 (150,65,217) #9641D9
- #8428D4 (132,40,212) #8428D4
- #720FCF (114,15,207) #720FCF
- #6000CA (96,0,202) #6000CA
- #4E00C5 (78,0,197) #4E00C5
- #3C00C0 (60,0,192) #3C00C0
- #2A00BB (42,0,187) #2A00BB
- #1800B6 (24,0,182) #1800B6
Color Shades of css #DEA5ED hex color
Tints of css #DEA5ED hex color
- Darker/lighter shades: Hex color values:
- #1800B6 (222,165,237) #1800B6
- #F0B7FF (240,183,255) #F0B7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF