Rgb 222,112,255 to Css #DE70FF Color code html values
Css DE70FF Hex Color Code for rgb 222,112,255
Css Html color #DE70FF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,112,255 colour codes.
Div Background-color : #DE70FF
.div{ background-color : #DE70FF; }
html #DE70FF color code
Text/Font color #DE70FF
.text{ color : #DE70FF; }
My text html color #DE70FF hex color code
Border html color #DE70FF hex color code
.border{ border:3px solid : #DE70FF; }
My div border color
Outline hex color #DE70FF
.outline{ outline:2px solid #DE70FF; }
My text outline color #DE70FF
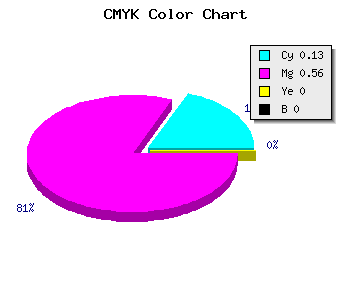
css #DE70FF Color code html chart

|

|
css Text shadow : #DE70FF color
.shadow{ text-shadow: 10px 10px 10px #DE70FF; }
My text shadow
Css box shadow : #DE70FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DE70FF; }
My box shadow
Css Gradient html color #DE70FF code
.gradient{ background-color:#DE70FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DE70FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DE70FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DE70FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DE70FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DE70FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DE70FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DE70FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DE70FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DE70FF Color code html values
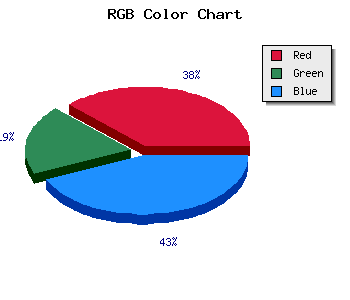
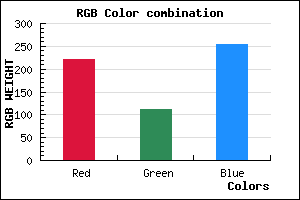
#DE70FF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 43.92% green and 100% blue.
RGB percentage values corresponding to this are 222, 112, 255.
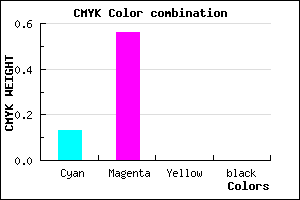
Html color #DE70FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DE70FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DE70FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DE70FF Hex Color Conversion

|

|
CMYK Css #DE70FF Color code combination mixer
RGB Css #DE70FF Color Code Combination Mixer
Css #DE70FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DE70FF hex color
a{ color: #DE70FF; }
css h1,h2,h3,h4,h5,h6 : #DE70FF
h1,h2,h3,h4,h5,h6{ color: #DE70FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,112,255 Text color with hexadecimal code
Text font color is Rgb (222,112,255)
color css codes
Luminosity of css #DE70FF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #DE70FF (222,112,255) #DE70FF
- #CC57FA (204,87,250) #CC57FA
- #BA3EF5 (186,62,245) #BA3EF5
- #A825F0 (168,37,240) #A825F0
- #960CEB (150,12,235) #960CEB
- #8400E6 (132,0,230) #8400E6
- #7200E1 (114,0,225) #7200E1
- #6000DC (96,0,220) #6000DC
- #4E00D7 (78,0,215) #4E00D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
Color Shades of css #DE70FF hex color
Tints of css #DE70FF hex color
- Darker/lighter shades: Hex color values:
- #1800C8 (222,112,255) #1800C8
- #F082FF (240,130,255) #F082FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF