Rgb 221,48,252 to Css #DD30FC Color code html values
Css DD30FC Hex Color Code for rgb 221,48,252
Css Html color #DD30FC Hex color conversions, schemes, palette, combination, mixer, to rgb 221,48,252 colour codes.
Div Background-color : #DD30FC
.div{ background-color : #DD30FC; }
html #DD30FC color code
Text/Font color #DD30FC
.text{ color : #DD30FC; }
My text html color #DD30FC hex color code
Border html color #DD30FC hex color code
.border{ border:3px solid : #DD30FC; }
My div border color
Outline hex color #DD30FC
.outline{ outline:2px solid #DD30FC; }
My text outline color #DD30FC
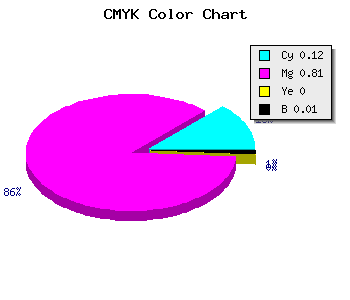
css #DD30FC Color code html chart

|

|
css Text shadow : #DD30FC color
.shadow{ text-shadow: 10px 10px 10px #DD30FC; }
My text shadow
Css box shadow : #DD30FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DD30FC; }
My box shadow
Css Gradient html color #DD30FC code
.gradient{ background-color:#DD30FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DD30FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DD30FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DD30FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DD30FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DD30FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DD30FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DD30FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DD30FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DD30FC Color code html values
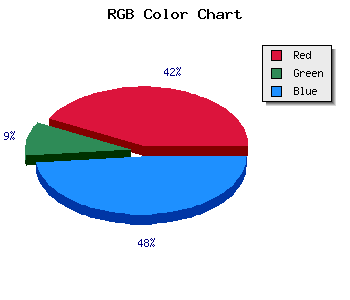
#DD30FC hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 18.82% green and 98.82% blue.
RGB percentage values corresponding to this are 221, 48, 252.
Html color #DD30FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DD30FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DD30FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DD30FC Hex Color Conversion

|

|
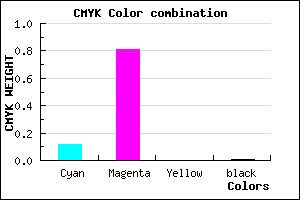
CMYK Css #DD30FC Color code combination mixer
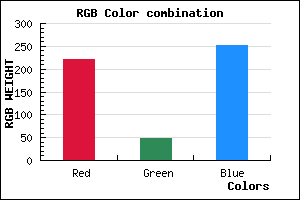
RGB Css #DD30FC Color Code Combination Mixer
Css #DD30FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DD30FC hex color
a{ color: #DD30FC; }
css h1,h2,h3,h4,h5,h6 : #DD30FC
h1,h2,h3,h4,h5,h6{ color: #DD30FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,48,252 Text color with hexadecimal code
Text font color is Rgb (221,48,252)
color css codes
Luminosity of css #DD30FC hex color
- #140018 (1310744) #140018
- #40014b (4194635) #40014b
- #6a027c (6947452) #6a027c
- #9502b0 (9765552) #9502b0
- #bf03e1 (12518369) #bf03e1
- #da1cfc (14294268) #da1cfc
- #e24dfd (14831101) #e24dfd
- #ea81fd (15368701) #ea81fd
- #f2b2fe (15905534) #f2b2fe
- #fbe5ff (16508415) #fbe5ff
- lighter/Darker shades: Hex values:
- #DD30FC (221,48,252) #DD30FC
- #CB17F7 (203,23,247) #CB17F7
- #B900F2 (185,0,242) #B900F2
- #A700ED (167,0,237) #A700ED
- #9500E8 (149,0,232) #9500E8
- #8300E3 (131,0,227) #8300E3
- #7100DE (113,0,222) #7100DE
- #5F00D9 (95,0,217) #5F00D9
- #4D00D4 (77,0,212) #4D00D4
- #3B00CF (59,0,207) #3B00CF
- #2900CA (41,0,202) #2900CA
- #1700C5 (23,0,197) #1700C5
Color Shades of css #DD30FC hex color
Tints of css #DD30FC hex color
- Darker/lighter shades: Hex color values:
- #1700C5 (221,48,252) #1700C5
- #EF42FF (239,66,255) #EF42FF
- #FF54FF (255,84,255) #FF54FF
- #FF66FF (255,102,255) #FF66FF
- #FF78FF (255,120,255) #FF78FF
- #FF8AFF (255,138,255) #FF8AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF