Rgb 221,221,233 to Css #DDDDE9 Color code html values
Css DDDDE9 Hex Color Code for rgb 221,221,233
Css Html color #DDDDE9 Hex color conversions, schemes, palette, combination, mixer, to rgb 221,221,233 colour codes.
Div Background-color : #DDDDE9
.div{ background-color : #DDDDE9; }
html #DDDDE9 color code
Text/Font color #DDDDE9
.text{ color : #DDDDE9; }
My text html color #DDDDE9 hex color code
Border html color #DDDDE9 hex color code
.border{ border:3px solid : #DDDDE9; }
My div border color
Outline hex color #DDDDE9
.outline{ outline:2px solid #DDDDE9; }
My text outline color #DDDDE9
css #DDDDE9 Color code html chart

|

|
css Text shadow : #DDDDE9 color
.shadow{ text-shadow: 10px 10px 10px #DDDDE9; }
My text shadow
Css box shadow : #DDDDE9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDDDE9; }
My box shadow
Css Gradient html color #DDDDE9 code
.gradient{ background-color:#DDDDE9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDDDE9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDDDE9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDDDE9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDDDE9 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDDDE9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDDDE9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDDDE9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDDDE9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDDDE9 Color code html values
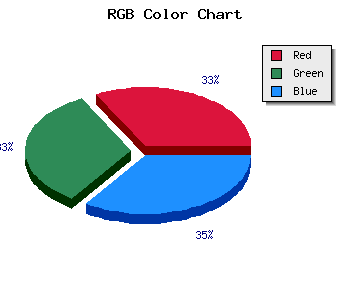
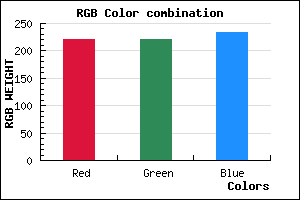
#DDDDE9 hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 86.67% green and 91.37% blue.
RGB percentage values corresponding to this are 221, 221, 233.
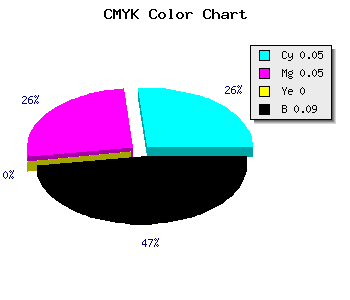
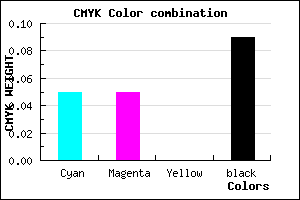
Html color #DDDDE9 has 0% cyan, 0% magenta, 0% yellow and 22% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDDDE9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDDDE9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDDDE9 Hex Color Conversion

|

|
CMYK Css #DDDDE9 Color code combination mixer
RGB Css #DDDDE9 Color Code Combination Mixer
Css #DDDDE9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDDDE9 hex color
a{ color: #DDDDE9; }
css h1,h2,h3,h4,h5,h6 : #DDDDE9
h1,h2,h3,h4,h5,h6{ color: #DDDDE9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,221,233 Text color with hexadecimal code
Text font color is Rgb (221,221,233)
color css codes
Luminosity of css #DDDDE9 hex color
- #09090f (592143) #09090f
- #1e1e2e (1973806) #1e1e2e
- #31314d (3223885) #31314d
- #46466c (4605548) #46466c
- #59598b (5855627) #59598b
- #7373a5 (7566245) #7373a5
- #9292b8 (9605816) #9292b8
- #b1b1cd (11645389) #b1b1cd
- #d0d0e0 (13684960) #d0d0e0
- #efeff5 (15724533) #efeff5
- lighter/Darker shades: Hex values:
- #DDDDE9 (221,221,233) #DDDDE9
- #CBC4E4 (203,196,228) #CBC4E4
- #B9ABDF (185,171,223) #B9ABDF
- #A792DA (167,146,218) #A792DA
- #9579D5 (149,121,213) #9579D5
- #8360D0 (131,96,208) #8360D0
- #7147CB (113,71,203) #7147CB
- #5F2EC6 (95,46,198) #5F2EC6
- #4D15C1 (77,21,193) #4D15C1
- #3B00BC (59,0,188) #3B00BC
- #2900B7 (41,0,183) #2900B7
- #1700B2 (23,0,178) #1700B2
Color Shades of css #DDDDE9 hex color
Tints of css #DDDDE9 hex color
- Darker/lighter shades: Hex color values:
- #1700B2 (221,221,233) #1700B2
- #EFEFFB (239,239,251) #EFEFFB
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF