Rgb 221,220,252 to Css #DDDCFC Color code html values
Css DDDCFC Hex Color Code for rgb 221,220,252
Css Html color #DDDCFC Hex color conversions, schemes, palette, combination, mixer, to rgb 221,220,252 colour codes.
Div Background-color : #DDDCFC
.div{ background-color : #DDDCFC; }
html #DDDCFC color code
Text/Font color #DDDCFC
.text{ color : #DDDCFC; }
My text html color #DDDCFC hex color code
Border html color #DDDCFC hex color code
.border{ border:3px solid : #DDDCFC; }
My div border color
Outline hex color #DDDCFC
.outline{ outline:2px solid #DDDCFC; }
My text outline color #DDDCFC
css #DDDCFC Color code html chart

|

|
css Text shadow : #DDDCFC color
.shadow{ text-shadow: 10px 10px 10px #DDDCFC; }
My text shadow
Css box shadow : #DDDCFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDDCFC; }
My box shadow
Css Gradient html color #DDDCFC code
.gradient{ background-color:#DDDCFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDDCFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDDCFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDDCFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDDCFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDDCFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDDCFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDDCFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDDCFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDDCFC Color code html values
#DDDCFC hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 86.27% green and 98.82% blue.
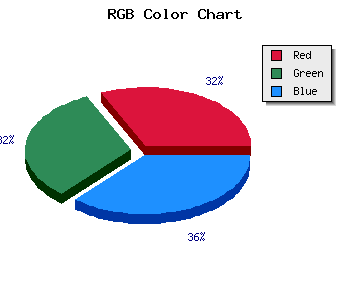
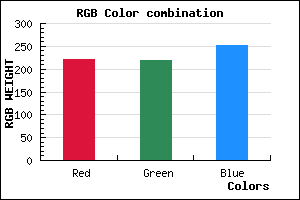
RGB percentage values corresponding to this are 221, 220, 252.
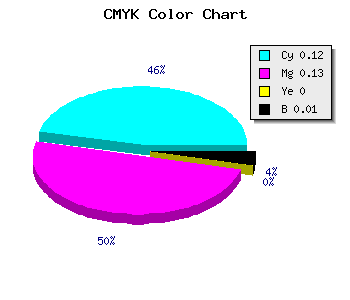
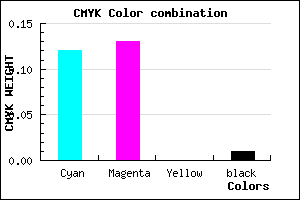
Html color #DDDCFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDDCFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDDCFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDDCFC Hex Color Conversion

|

|
CMYK Css #DDDCFC Color code combination mixer
RGB Css #DDDCFC Color Code Combination Mixer
Css #DDDCFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDDCFC hex color
a{ color: #DDDCFC; }
css h1,h2,h3,h4,h5,h6 : #DDDCFC
h1,h2,h3,h4,h5,h6{ color: #DDDCFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,220,252 Text color with hexadecimal code
Text font color is Rgb (221,220,252)
color css codes
Luminosity of css #DDDCFC hex color
- #020216 (131606) #020216
- #070646 (460358) #070646
- #0c0a74 (789108) #0c0a74
- #110ea4 (1117860) #110ea4
- #1612d2 (1446610) #1612d2
- #302bed (3156973) #302bed
- #5d59f1 (6117873) #5d59f1
- #8c89f5 (9210357) #8c89f5
- #b9b7f9 (12171257) #b9b7f9
- #e8e7fd (15263741) #e8e7fd
- lighter/Darker shades: Hex values:
- #DDDCFC (221,220,252) #DDDCFC
- #CBC3F7 (203,195,247) #CBC3F7
- #B9AAF2 (185,170,242) #B9AAF2
- #A791ED (167,145,237) #A791ED
- #9578E8 (149,120,232) #9578E8
- #835FE3 (131,95,227) #835FE3
- #7146DE (113,70,222) #7146DE
- #5F2DD9 (95,45,217) #5F2DD9
- #4D14D4 (77,20,212) #4D14D4
- #3B00CF (59,0,207) #3B00CF
- #2900CA (41,0,202) #2900CA
- #1700C5 (23,0,197) #1700C5
Color Shades of css #DDDCFC hex color
Tints of css #DDDCFC hex color
- Darker/lighter shades: Hex color values:
- #1700C5 (221,220,252) #1700C5
- #EFEEFF (239,238,255) #EFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF