Rgb 221,219,253 to Css #DDDBFD Color code html values
Css DDDBFD Hex Color Code for rgb 221,219,253
Css Html color #DDDBFD Hex color conversions, schemes, palette, combination, mixer, to rgb 221,219,253 colour codes.
Div Background-color : #DDDBFD
.div{ background-color : #DDDBFD; }
html #DDDBFD color code
Text/Font color #DDDBFD
.text{ color : #DDDBFD; }
My text html color #DDDBFD hex color code
Border html color #DDDBFD hex color code
.border{ border:3px solid : #DDDBFD; }
My div border color
Outline hex color #DDDBFD
.outline{ outline:2px solid #DDDBFD; }
My text outline color #DDDBFD
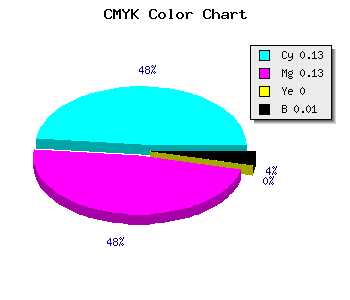
css #DDDBFD Color code html chart

|

|
css Text shadow : #DDDBFD color
.shadow{ text-shadow: 10px 10px 10px #DDDBFD; }
My text shadow
Css box shadow : #DDDBFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDDBFD; }
My box shadow
Css Gradient html color #DDDBFD code
.gradient{ background-color:#DDDBFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDDBFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDDBFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDDBFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDDBFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDDBFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDDBFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDDBFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDDBFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDDBFD Color code html values
#DDDBFD hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 85.88% green and 99.22% blue.
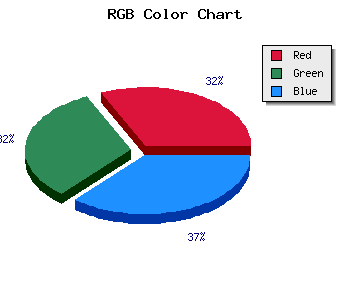
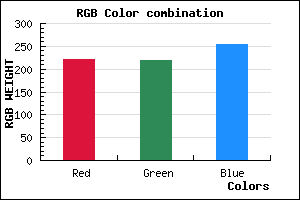
RGB percentage values corresponding to this are 221, 219, 253.
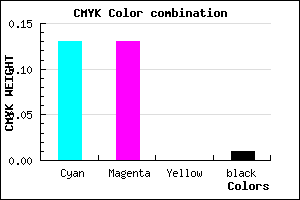
Html color #DDDBFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDDBFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDDBFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDDBFD Hex Color Conversion

|

|
CMYK Css #DDDBFD Color code combination mixer
RGB Css #DDDBFD Color Code Combination Mixer
Css #DDDBFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDDBFD hex color
a{ color: #DDDBFD; }
css h1,h2,h3,h4,h5,h6 : #DDDBFD
h1,h2,h3,h4,h5,h6{ color: #DDDBFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,219,253 Text color with hexadecimal code
Text font color is Rgb (221,219,253)
color css codes
Luminosity of css #DDDBFD hex color
- #030117 (196887) #030117
- #090448 (590920) #090448
- #0f0777 (984951) #0f0777
- #1509a9 (1378729) #1509a9
- #1a0cd8 (1707224) #1a0cd8
- #3425f3 (3417587) #3425f3
- #6055f5 (6313461) #6055f5
- #8e86f8 (9340664) #8e86f8
- #bab5fb (12236283) #bab5fb
- #e8e6fe (15263486) #e8e6fe
- lighter/Darker shades: Hex values:
- #DDDBFD (221,219,253) #DDDBFD
- #CBC2F8 (203,194,248) #CBC2F8
- #B9A9F3 (185,169,243) #B9A9F3
- #A790EE (167,144,238) #A790EE
- #9577E9 (149,119,233) #9577E9
- #835EE4 (131,94,228) #835EE4
- #7145DF (113,69,223) #7145DF
- #5F2CDA (95,44,218) #5F2CDA
- #4D13D5 (77,19,213) #4D13D5
- #3B00D0 (59,0,208) #3B00D0
- #2900CB (41,0,203) #2900CB
- #1700C6 (23,0,198) #1700C6
Color Shades of css #DDDBFD hex color
Tints of css #DDDBFD hex color
- Darker/lighter shades: Hex color values:
- #1700C6 (221,219,253) #1700C6
- #EFEDFF (239,237,255) #EFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF