Rgb 221,217,237 to Css #DDD9ED Color code html values
Css DDD9ED Hex Color Code for rgb 221,217,237
Css Html color #DDD9ED Hex color conversions, schemes, palette, combination, mixer, to rgb 221,217,237 colour codes.
Div Background-color : #DDD9ED
.div{ background-color : #DDD9ED; }
html #DDD9ED color code
Text/Font color #DDD9ED
.text{ color : #DDD9ED; }
My text html color #DDD9ED hex color code
Border html color #DDD9ED hex color code
.border{ border:3px solid : #DDD9ED; }
My div border color
Outline hex color #DDD9ED
.outline{ outline:2px solid #DDD9ED; }
My text outline color #DDD9ED
css #DDD9ED Color code html chart

|

|
css Text shadow : #DDD9ED color
.shadow{ text-shadow: 10px 10px 10px #DDD9ED; }
My text shadow
Css box shadow : #DDD9ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDD9ED; }
My box shadow
Css Gradient html color #DDD9ED code
.gradient{ background-color:#DDD9ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDD9ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDD9ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDD9ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDD9ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDD9ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDD9ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDD9ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDD9ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDD9ED Color code html values
#DDD9ED hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 85.1% green and 92.94% blue.
RGB percentage values corresponding to this are 221, 217, 237.
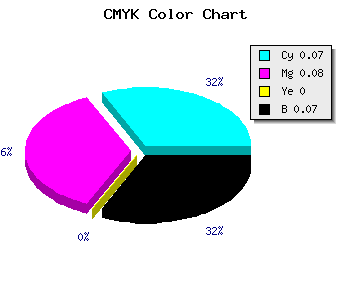
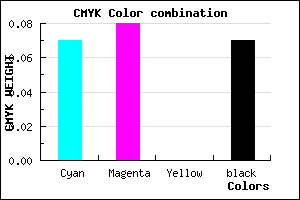
Html color #DDD9ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDD9ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDD9ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDD9ED Hex Color Conversion

|

|
CMYK Css #DDD9ED Color code combination mixer
RGB Css #DDD9ED Color Code Combination Mixer
Css #DDD9ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDD9ED hex color
a{ color: #DDD9ED; }
css h1,h2,h3,h4,h5,h6 : #DDD9ED
h1,h2,h3,h4,h5,h6{ color: #DDD9ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,217,237 Text color with hexadecimal code
Text font color is Rgb (221,217,237)
color css codes
Luminosity of css #DDD9ED hex color
- #0a0810 (657424) #0a0810
- #1e1834 (1972276) #1e1834
- #322955 (3287381) #322955
- #473979 (4667769) #473979
- #5b499b (5982619) #5b499b
- #7463b5 (7627701) #7463b5
- #9285c5 (9602501) #9285c5
- #b2a8d6 (11708630) #b2a8d6
- #d0cae6 (13683430) #d0cae6
- #efedf7 (15724023) #efedf7
- lighter/Darker shades: Hex values:
- #DDD9ED (221,217,237) #DDD9ED
- #CBC0E8 (203,192,232) #CBC0E8
- #B9A7E3 (185,167,227) #B9A7E3
- #A78EDE (167,142,222) #A78EDE
- #9575D9 (149,117,217) #9575D9
- #835CD4 (131,92,212) #835CD4
- #7143CF (113,67,207) #7143CF
- #5F2ACA (95,42,202) #5F2ACA
- #4D11C5 (77,17,197) #4D11C5
- #3B00C0 (59,0,192) #3B00C0
- #2900BB (41,0,187) #2900BB
- #1700B6 (23,0,182) #1700B6
Color Shades of css #DDD9ED hex color
Tints of css #DDD9ED hex color
- Darker/lighter shades: Hex color values:
- #1700B6 (221,217,237) #1700B6
- #EFEBFF (239,235,255) #EFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF